
Burcu Aydoğdu
Eyl 3, 2022Breadcrumb Navigasyonu Nedir, Gezinmeyi Nasıl Kolaylaştırır?

Breadcrumb, sayfa içinde kolay gezinmeye olanak tanıyan, üst menünün altında yatay olarak yer alan ve kullanıcıların daha önce ziyaret ettikleri sayfalar arasında kolayca geçiş yapmalarını sağlayan ikincil bir rehberlik menüsüdür. Bu navigasyon menüsü, kullanıcıların hedeflenen sayfayı bulmak için izlediği yolu ve sitenin içinde nasıl sınıflandırıldığını gösterir. Breadcrumb navigasyonunun en temel oluşum şekli aşağıda gösterildiği gibidir:
Ana sayfa > Segment Sayfası > Alt Segment Sayfası
Bu ikincil rehberlik menüsü, kullanıcıların site içeriğini kolayca keşfetmesini sağlar ve site içi linkleme yapılmasına olanak tanır.
Farklı Breadcrumb Türleri Nelerdir?
Yeni kullanıcı kazanımı (SEO performansı ve kullanıcı deneyimi) ve dönüşüme katkıda bulunan 3 farklı breadcrumb türü vardır.
- Konum ve Hiyerarşi Tabanlı
- Yönlendirme Tabanlı
- Özellik Tabanlı
Kullanıcının site içi yolculuğu, web mimarisi ve hizmet/ürün çeşitliliğine göre en uygun breadcrumb navigasyon türü tercih edilebilir.
Konum veya Hiyerarşi Tabanlı Breadcrumb
Bu tür, karmaşık ve derin siteler için en yaygın seçenek olduğundan Hiyerarşi veya Konum Tabanlı Breadcrumb olarak adlandırılır. Bu tür içerik haritalaması en basit ve en yaygın yapıdır. Hiyerarşi tabanlı breadcrumb, web sitesinin mimarisini ve hiyerarşisini takip eder ve kullanıcıların ilgili içeriğe ulaşma yolculuğunu kolaylaştırır.

Yukarıdaki örnekten görülebileceği gibi, bir e-ticaret sitesinde ürün sayfasını ziyaret eden kullanıcıların, segment sayfasını ziyaret ederek deneyimlerine devam etmesine, aradıklarını bulamadıklarında veya fikir değiştirdiklerinde geçiş yapmalarına olanak tanır.
Yönlendirme Tabanlı Breadcrumb
Bu, tüm navigasyon türleri arasında en az yaygın olanıdır. Tarayıcılardaki geri butonlarının işlevine neredeyse tamamen benzer ve önceki sayfaya dönmeyi kolaylaştırır. İçerik haritalaması doğası gereği, hedeflenen sayfaya giden yolu yansıtır, ancak yol hiyerarşi tabanlı breadcrumblar gibi tamamen görünür değildir.
Bu yöntem sayesinde, kullanıcılar "Sonuca Geri Dön" butonuyla önceki sayfaya geri dönebilir, önceki seçimlerini kaybetmez veya yolculuğu yeniden başlatmak zorunda kalmazlar. Bu tür, kullanıcıların tercih ettikleri seçimleri gizleyerek önceki adıma dönmelerini sağlar.
Özellik Tabanlı Breadcrumb
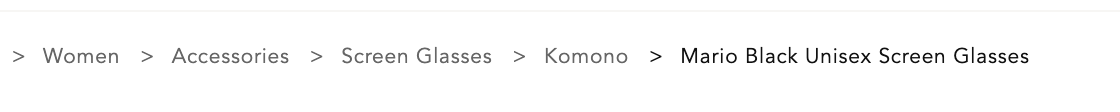
Bu tür, ilgili sayfada kullanıcılar tarafından yapılan seçimleri gösterir. Kullanıcıları istedikleri sonuçlara ve ürün özelliklerine yönlendirmek için filtreleri gösterir.
Bu breadcrumb navigasyonu genellikle bir ürün birden fazla kategori altında yer aldığında e-ticaret sitelerine fayda sağlar. Yukarıdaki örnekte gösterildiği gibi, bir kategori sayfasında yapılan filtre seçimleri breadcrumb navigasyonu üzerinden yansıtılır.
Breadcrumb Navigasyonu SEO İçin Neden Önemlidir?
- Kullanıcı Deneyimini İyileştirir: Zayıf kullanıcı yolculuğu yaşayan çoğu kullanıcı, zor bir navigasyona sahip siteye geri dönmez. İçerik haritalaması, kullanıcıların sitenin neresinde olduklarını göstererek kolay bir kullanıcı yolculuğu sağlamayı temel amaç edinir. Ayrıca, kullanıcıların seçimlerine göre ileri veya geri hareket etmelerine yardımcı olarak kullanıcı odaklı bir katkı sağlar.
- Sayfa Görüntülemelerini Artırır ve Hemen Çıkma Oranını Düşürür: Breadcrumb uygulaması, sitede geçirilen zamanı etkili ve verimli bir kullanıcı deneyimine dönüştürür. Kullanıcıların istedikleri sonuca doğrudan ulaşamadıklarında sayfadan çıkma eğilimlerini göz önünde bulundurarak site içi navigasyona katkı sağlar. İçerik haritalaması sayesinde kullanıcılar daha hızlı, verimli ve zaman açısından etkin bir yolculuk deneyimi yaşar.
- Arama Motoru Botları Üzerinden Site Mimarisinin Anlaşılmasına Katkı Sağlar: Breadcrumbs, site mimarisi ve hiyerarşisi hakkında SERP üzerinden bir görünüm sunar. Bu, kullanıcıların güvenilir bir yolculukta olduklarına ikna olduğu bir önizleme ve site ziyaretlerinin nasıl sonuçlanacağını gösterir. Sayfaların gerçek içeriği hakkında arama motorlarını bilgilendirmenin ek bir yoludur.
- Arama Sonuçlarındaki Görünürlüğü ve Tıklama Oranını Artırır: İçerik haritalaması, sitenin içeriğini daha kolay yorumlamayı ve SERP üzerinden daha verimli indeksleme performansı sağlar; bu da site bağlantıları için daha yüksek görünürlük sağlar.

- Tarama (Crawlability) Özelliğini Artırır: Arama motoru botları site bağlantılarını tararken, breadcrumbs site içi bağlantılar oluşturur ve sayfaların genel taranabilirliğini artırır. Arama motoru botları hakkında daha fazla bilgi için buradan öğrenebilirsiniz.
- İndeksleme Performansını İyileştirir: Web sitelerimizde hedeflenen anahtar kelimeler yer alacağı için, içerik haritalarında kullanılan bağlantı metinleri (anchor text) navigasyon içinde anahtar kelime olarak işlev görür. Bu, sayfalar içindeki anahtar kelime yoğunluğunu artırmamıza olanak tanır.
Breadcrumb Navigasyonu Nasıl Kullanılır?
İçerik haritası, ana sayfa ile ulaşılacak son sayfa arasındaki yolu gösteren yatay bir menüdür. Eğer site derinliği 2'nin üzerindeyse, bu navigasyon sitenizin verimliliğini artırır. Breadcrumb kullanmaya karar verdikten sonra yapılacak ilk şey, siteniz için en uygun breadcrumb türünü belirlemektir. İçerik haritası kullanımıyla ilgili öneriler aşağıda sıralanmıştır;
- Ana sayfa başlangıç noktasıdır. Özellik tabanlı breadcrumb türünde, ana sayfa çoğunlukla navigasyon çubuklarında yer almaz. Bu kullanım türü, kullanıcıların ana sayfaya sorunsuzca dönebilmesini garanti etmelidir.
- Ayrıcılar kullanılmalıdır. Ayrıcılar sayesinde, hedef sayfaya giden adımlar farklılaştırılır. ">" sembolü genellikle ayırıcı olarak kullanılır.
- Sayfanın en üst kısmına yerleştirilmelidir. Sayfaların en üst tarafına ikincil rehberlik menüsü olarak yerleştirildiği ve site içi linklemeye katkı sağladığı için, kullanıcılar ve arama motoru botları için linklerin daha kolay tespit edilmesine olanak tanır.
- Hedeflenen sayfa veya ilgili sayfanın kalın yazılması farkındalığı artırır.
- Web sitesinin geri kalanı, görünürlük açısından en optimum ve tutarlı tasarıma sahip olmalıdır (arka plan, kontrast oranları vb.).
- Son adım olan hedef sayfanın bağlantı verilmesi önerilmez. Navigasyonun son adımına ulaşılması ama hâlâ başka bir sayfaya bağlantı verilmesi mimariye uygunsuz bir yapı oluşturur.
- Ana sayfa navigasyonun başlangıç noktası olduğundan, ana sayfada breadcrumb kullanılmamalıdır.
- İçerik haritalarında sayfa başlıkları kullanılmalıdır. Bu, kullanıcıların hangi sayfalara ulaşacaklarını göstermek ve arama motoru botlarına bağlantı metinlerini işaret etmek açısından faydalıdır.
- Sayfa URL'si breadcrumb navigasyonunu yansıtmalıdır. Breadcrumb ve URL arasındaki tutarlılık, daha anlaşılır bir yapı oluşturmamıza yardımcı olur.
https://developers.google.com/**search/**docs/**advanced/**structured-data/breadcrumb
Breadcrumb Navigasyonu;
- sayfa içinde kolay ve verimli bir navigasyon sağlayan ve kullanıcı deneyimini artıran ikincil bir rehberlik menüsüdür.
- konum/hiyerarşi tabanlı, yönlendirme tabanlı ve özellik tabanlı olmak üzere 3 farklı türü vardır. İçerik türü ve sektöre göre en verimli tür tercih edilmelidir.
- bir web sitesinin taranabilirliği, indekslenmesi, görünürlüğü ve tıklama oranı (CTR) metriklerine doğrudan katkı sağlar.
- sayfa görüntülemelerini artırır ve hemen çıkma oranlarını düşürür.
Kaynaklar
- https://vwo.com/blog/why-use-breadcrumbs/
- https://www.semrush.com/blog/breadcrumbs-for-websites/
- https://www.bigcommerce.com/ecommerce-answers/what-is-breadcrumb-navigation/
- https://www.woorank.com/en/blog/breadcrumb-navigation-a-guide-to-types-benefits-and-best-practices
- https://www.hongkiat.com/blog/breadcrumb-navigation-examined-best-practices-examples/
- https://yoast.com/breadcrumbs-seo/
- https://blog.hubspot.com/marketing/navigation-breadcrumbs
- https://www.smashingmagazine.com/2009/03/breadcrumbs-in-web-design-examples-and-best-practices/
More resources

Nöropazarlama ile Dijital Reklamları Yeniden Düşünmek
Nöropazarlama, dijital reklamcılığın geleceğini yeniden şekillendiriyor; tüketici beyninin nasıl kar...

Bir Analytics Ajansı ROI’yi Nasıl Etkiler?
Dijital pazarlama dünyasında başarı yalnızca reklam bütçesine veya kampanya çeşitliliğine bağlı deği...

2026 SEO Beklentileri ve Trendleri: Yapay Zeka, GEO ve E-Ticaret Stratejileri
2025 yılını geride bırakırken, dijital pazarlama dünyası daha önce hiç olmadığı kadar büyük bir kaym...

