
Adem Mert Kocakaya
Eyl 3, 2022Yeni Bir Web Sitesi Kurulurken SEO Uyumlulukta Nelere Dikkat Edilmeli?

Bir web sitesi yapım aşamasındayken arama motoru uyumluluğu açısından en rahat optimizasyonların ve altyapı kurulumlarının yapılacağı zamandır. Hız, görseller, canonical ve meta düzenlemesi gibi pek çok SEO metriği, web sitesi yapım aşamasındayken rahatlıkla düzenlenerek, belirli kurallar çerçevesinde kodlanabilir ve web sitesi yayına alındıktan sonra büyük kolaylık sağlar.
1- Hızsal Faktörler
Hız, başarılı bir arama motoru optimizasyonu ve kullanıcı deneyimi için en önemli faktörlerden bir tanesidir. Web sitelerinin büyük çoğunluğunda hızı etkileyen en belirgin faktörler arasında:
- Görsel & Medya İçerikleri
- CSS Dosyaları
- JS Dosyaları
- Sunucu Kalitesi
yer almaktadır. Web sitesi hazırlanırken öncelikle sitedeki tüm görsellerin optimize olması ve verimliliği kaybettirmeyecek boyutlarda olması gerekmektedir. Bunun için görselleri WebP, JPEG2000, JPEG, SVG formatlarında kullanmak önemlidir. WebP formatı Safari tarayıcılarda görünmediği için HTML kısmında “one-error” fonksiyonu kullanılarak Safari tarayıcılarda görselin JPEG versiyonu gösterilirken diğer (Chrome, Mozilla, Opera vb.) tarayıcılarda WebP formatı gösterilebilir.
Görsel ve medya içeriklerinin mümkün olabildiğince optimize olması son derece önemlidir. Görsellerin sıkıştırılarak 150 KiB altına düşürülmesi, tarayıcı açılış hızını olumlu yönde etkilemektedir.
Görsel ve medya içeriklerinin bulundukları alandan daha yüksek boyutta olmamaları da önemlidir. Örneğin Ana Sayfa’da yer alan bir grid modül içerisinde ortalama 400x400 pixellik alana eklenecek görselin 400px den daha büyük olmaması gerekir. Zira görsel, tarayıcı tarafında 400px’lik alan kaplarken, yüklenme sırasında daha yüksek boyut ve çözünürlük yükleyecektir. Bu da açılış hızını olumsuz etkileyecektir.
JS (JavaScript) ve CSS dosyalarında ise yapılan en belirgin hata, hazır JS ve CSS kütüphanelerinin optimize edilmeden kullanılmasıdır. Örneğin jQuery JS kütüphanesi veya Bootstrap CSS kütüphanesi, içerisinde pek çok class ve fonksiyon barındırır. Ancak web sitelerimizde genellikle bu class ve fonksiyonların pek azını kullanırız. Bu yüzden sayfaya include edilmeden önce mutlaka gereksiz class ve fonksiyonlar bu dosyalardan temizlenerek, sıkıştırma işlemleri yapılmalıdır.
Web site hızını etkileyen bir diğer faktör ise sunucu kalitesidir. Bir kullanıcı web sayfasını ziyaret ettiği sırada, sayfadaki DOM ögelerinin sunucu tarafından yüklenmesi, Request isteklerinin sunucu taraflı geç yanıtlanması, sayfa performansını olumsuz etkilemektedir. Bu yüzden web sitesinin işlemci, CPU ve RAM bakımından kaliteli bir sunucuda yer alması, bant genişliğinin yüksek olması önemlidir.
2- Meta Düzenlemeleri
Bir web sayfasının olmazsa olmaz metaları bulunmaktadır. Meta title, meta description (Google harici arama motorları için meta keywords) bunlardan başlıcalarıdır. Öncelikle meta title ve description alanlarının mutlaka CMS tarafında düzenlenebilir ve özelleştirilebilir olması gerekmektedir. Ancak bir sayfanın metalarının boş olmaması gerektiğinden ve bazen bazı sayfalar gözden kaçabildiği için, eğer özel bir meta açıklamaları girilmediyse kural tanımlanarak metalar oluşturulabilir. Örneğin:
Sayfa H1’i + Site Adı <pre><title>Sayfa H1’i + Site Adı</title> <meta name="”description”" content="”Sayfadaki" ilk="" paragraf="" karakteri=""></pre>
Bu sayede unutulan/gözden kaçan sayfalarda meta etiketleri boş gelmek yerine bir kurala bağlı olarak standart oluşacaktır. Meta etiketleri mutlaka sayfanın etiketleri arasında yer almalıdır.
3- Canonical İşaretlemesi
Canonical etiketleri, bir web sayfasının tarama ve indekslenme kriterini belirten en önemli işaretlemelerden bir tanesidir. Web sitelerinde duplicate (kopya) sayfa sorunu yaşamamak, bir sayfanın aslının kendisi mi yoksa başka bir sayfa mı olduğunu belirtmek için canonical işaretlemesi kullanılmaktadır.
Canonical işaretlemesi mutlaka CMS tarafında düzenlenebilir ve özelleştirilebilir olmalıdır. Ancak düzenlenmesi unutulan/gözden kaçan sayfalar olabileceği için tıpkı meta düzenlemelerinde olduğu gibi bir kural tanımlanarak tüm sayfalarda canonical işaretlemesi oluşturulmalıdır. Örneğin:
Bu sayede opsiyonel olarak düzenlenmemiş tüm sayfalarda otomatik kendisini işaret eden canonical işaretlemesi yapılmış olacak. Canonical işaretlemesi mutlaka sayfanın etiketleri arasında yer almalıdır.
4- H1 Başlık Etiketi
H1 başlık etiketi, bir web sayfasının çatı başlığıdır. İlgili sayfanın doğrudan hedeflenen anahtar kelimesini taşımakta ve sayfada yer alan tüm içeriğin başlığını yansıtmaktadır. Her sayfada mutlaka 1 adet H1 etiketi yer almalıdır. H1 etiketleri mutlaka CMS tarafında düzenlenebilir ve özelleştirilebilir olmalıdır. Ancak meta ve canonicalda olduğu gibi, düzenlemesi unutulan sayfalarda boş gelmek yerine bir kural tanımlanabilir. Örneğin:
Sayfa Adı
Her sayfada en fazla 1 adet H1 başlık etiketi bulunmalıdır. Bu yüzden sayfada farklı H1 etiketlerinin yer aldığı alanlar varsa bu alanlar H1 yerine veya etiketleriyle tanımlanmalıdır.
5- Robots.txt Dosyası
Robots.txt dosyası, arama motoru botlarının bir web sitesinde ilk ziyaret ettikleri bir çeşit giriş navigasyonudur. Site içerisinde taranması veya taranmaması istenen sayfalar/klasörler, site haritasının yolu, robots.txt dosyasında belirtilmektedir. “Allow” komutu ile başlayan robots.txt satırı, taranabilir web sayfasını ifade ederken “Disallow” komutu ise taranması istenmeyen sayfaları ifade eder. “User-agent” komutu ise hangi botlara yönelik komut verileceğini belirtir. Örneğin bir web sitesi Google botlarına taramaya açık tutulurken screaming frog vb. tarama botlarına kapatılabilir. “*” işareti tüm botlar için komutların geçerli olacağını ifade etmektedir. Yönetici paneli olan bir web sayfası için standart robots.txt dosyası şu şekilde oluşturulabilir:
User-agent: * Allow: / Disallow: /admin Sitemap: https://siteadi.com/sitemap.xml
Robots.txt’in Site İçine Etkisi
Bir robots.txt oluşturulduğu zaman mutlaka tarama bütçesine yardımcı olmak için burada tanımlanan komutların site içerisindeki sayfalara dinamik etkisi olmalıdır.
Örneğin robots.txt dosyasında /hesabim URL’ini disallow vererek taramaya kapatıyoruz. Bu durumda arama motoru botlarına yardımcı olabilmek için site içerisinde dinamik bir şekilde /hesabim adresi verilen tüm linklere “nofollow” etiketi eklenmelidir. Aksi halde arama motoru botları robots.txt’de taramaması gereken bir sayfayı site içi linklemeleri takip ederek tarayabilir. Bu durum tarama bütçesini olumsuz etkilemektedir.
Nofollow etiketinin yanı sıra yine robots.txt sayfasında disallow edilen bir sayfa varsa doğrudan bu sayfa içerisine meta robots etiketi eklenmelidir. Örnek:
Robots.txt dosyasında disallow edilen sayfalar site haritasında da yer almamalıdır. Tüm bu süreç web sitesi hazırlanırken dinamik bir şekilde oluşturulmalıdır. Robots.txt tarafında disallow edilen bir sayfanın, site içerisinde yer aldığı tüm linklerin nofollow edilmesi, sayfa içine meta robots etiketinin eklenmesi dinamik olmalıdır.
6- Site Haritası – Sitemap.xml
Site haritası, web sitesini ziyaret eden arama motoru botlarına, site gezinmesinde ve taramasında kolaylık sağlayan bir çeşit navigasyon dosyalarıdır. Site haritaları manuel değil dinamik oluşturulmalıdır. Bir web sayfasının hizmet, blog, ürün gibi kullanıcıya listelenen tüm sayfaları site haritasında yer almalıdır.
Elbette site haritasını dinamik oluştururken mutlaka öncelikli faktör robots.txt dosyası olmalıdır. Robots.txt dosyasında disallow eklenerek taramaya kapatılan bir sayfa/URL varsa, bu sayfa/URL’in site haritasında yer almaması gerekmektedir.
Site haritaları mutlaka .xml uzantılı ve okunabilir olmalıdır. Örnek bir site haritası modeli için Google dökümanını ziyaret edebilirsiniz:
https://developers.google.com/search/docs/advanced/sitemaps/build-sitemap
7- Pagination & Infinite Scroll Kullanımı
Özellikle e-ticaret sitelerindeki ürün listeleme ve blog listeleme sayfalarında pagination (sayfalama) mutlaka kullanılmalıdır. Bir kategori sayfası ziyaret edildiğinde o kategoriye ait tüm ürün/içeriklerin aynı sayfada listelenmesi, tarayıcı performansını ve kullanıcı deneyimini olumsuz etkileyecektir.
Bu durumu önlemek ve sayfa verimliliğini arttırmak için sayfada pagination yapısı kullanılmalıdır. Birden çok pagination yapısı bulunmaktadır. Örneğin:
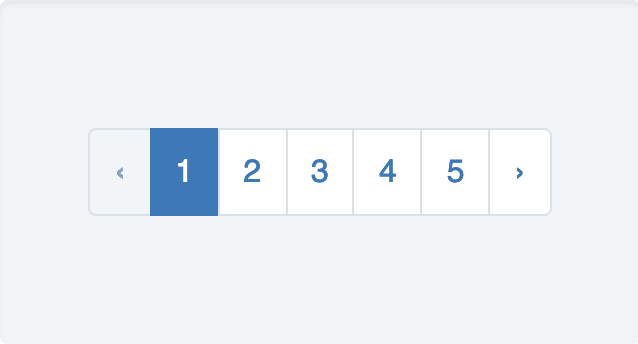
Sayfalanarak yapılan pagination:

Veya infinite scroll dediğimiz sayfa kaydırıldıkça yüklenen içerik paginationı. Bu pagination çeşitleri arasından günümüzde en yaygın kullanılanı Load More ve Infitine Scroll sayfalamadır. Zira kullanıcılar için doğrudan farklı sayfalara geçmek yerine, sayfa kaydırma işlemi yapıldıkça içeriklerin/ürünlerin yüklenmesi kullanıcı deneyimini arttırmaktadır. Günümüzde Google’da infinite scroll pagination yapısına geçmektedir ve tavsiye etmektedir. Örnek Google dökümanı:
https://developers.google.com/search/blog/2014/02/infinite-scroll-search-friendly
8- Dil / Hreflang Etiketleri
Bir web sitesinde birden çok dil seçeneği kullanılıyorsa, hem duplicate sorunu yaşamamak hem de lokasyon bazlı aramalarda daha alakalı sonuçların listelenmesini sağlamak için web sitesinde hreflang etiketi kullanılmalıdır. Bu etiketler her dil sayfasında, alternatif dil sayfalarını işaret etmelidir. Örneğin varsayılan olarak Türkçe dilinde açılan bir web sayfasının İngilizce dilinde versiyonu varsa;
Türkçe sayfada yer alacak hreflang:
İngilizce sayfada yer alacak hreflang:
9- Yapısal Veri İşaretlemeleri
Structured Data / Yapısal Veri İşaretlemeleri bir web sayfasının, arama motorları tarafından daha anlaşılabilir yorumlanmasını sağlayan bir çeşit schema işaretlemeleridir.
Web sayfaları için pek çok yapısal veri işaret türü bulunmaktadır. En çok kullanılan yapısal veri işaretlemelerine örnek verecek olursak:
Organization İşaretlemesi
Organization işaretlemesi web sitesinin sadece ana sayfasında yer alması gereken, web sitenin kartvizitini temsil eden işaretleme türüdür. Bu işaretlemede web sitesinin organizasyonu, iletişim bilgileri vb. yer almaktadır. Organization işaretlemesi şu şekilde yapılabilir:
Breadcrumb İşaretlemesi
Breadcrumb işaretlemesi hali hazırda olan breadcrumb yapısının daha düzenli bir şekilde arama botlarına sunulmasına fayda sağlayacağından tüm sayfalarımızda hiyerarşiyi göstermek adına mutlaka kullanılmasını önermekteyiz.
Tüm iç sayfalarda yer alacak breadcrumb işaretlemesi, hiyerarşik olarak kendisinden önce gelen tüm kategorileri işaret etmelidir. Örnek:
Product İşaretlemesi (E-Ticaret Siteleri İçin)
Product işaretlemesi, ürün sayfaları için kullanılmakta ve doğrudan ürün hakkında bilgileri içermektedir. Örnek:
Service İşaretlemesi (Hizmet Sayfaları İçin)
Danışmanlık, eğitim vb. hizmet alanında satış yapan siteler için product yerine service işaretlemesi kullanabilir. Örnek kullanımı:
BlogPosting İşaretlemesi (Blog Sayfaları İçin)
Web sitesinde yer alan blog sayfaları için blogposting işaretlemesi kullanılmaktadır. Örnek kullanımı:
FAQ İşaretlemesi (Sıkça Sorulan Sorular Sayfası İçin)
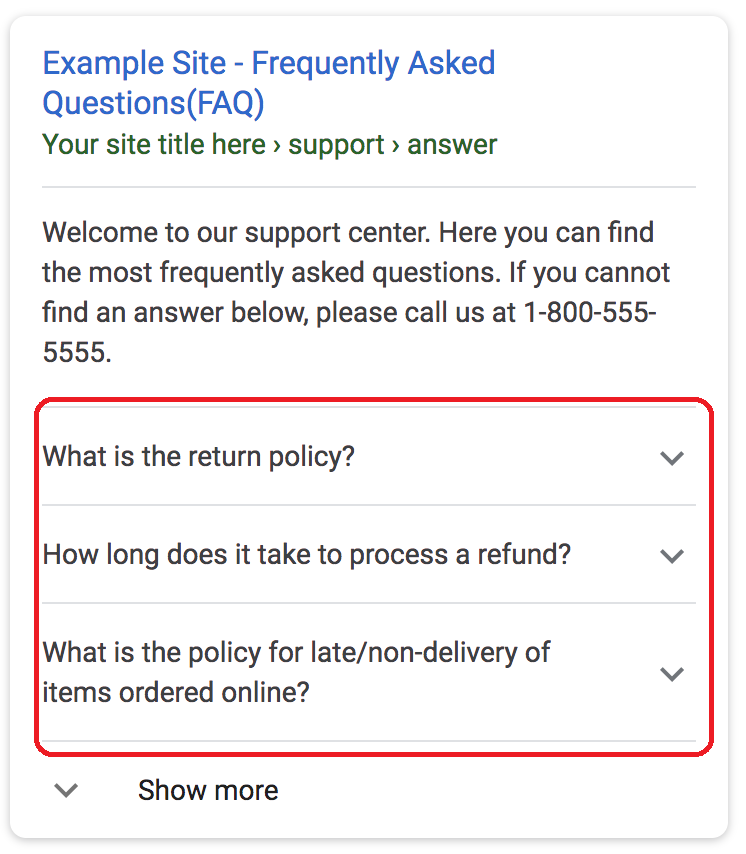
FAQ işaretlemesi web sitelerindeki sıkça sorulan sorular sayfaları için kullanılmaktadır. Bu işaretlemenin en önemli faydası Google snippet dediğimiz arama sonuçlarında listelenmesidir.

Örnek faq işaretlemesi kullanımı:
10- Breadcrumb Yapısı
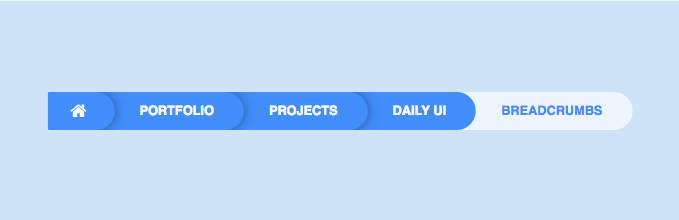
Breadcrumb site içerisinde gezinmeyi kolaylaştıran header navigasyon çeşididir. Kullanıcıların hangi sayfada olduğunu, ilgili sayfanın hangi kategoriye bağlı olduğunu hiyerarşik bir şekilde görerek kategoriler ve sayfalar arası gezinmesini kolaylaştıran yapıdır.
Breadcrumb yapısı dinamik bir şekilde oluşturulması ve sayfanın en üstünde yer almalıdır. Örnek breadcrumb kullanımı şu şekilde olabilir:

E-ticaret siteleri için bir örnek:
Ana Sayfa > Kategori > Ürün Adı
Daha fazla bilgi için w3 dökümanını ziyaret edebilirsiniz:
https://www.w3schools.com/howto/howto_css_breadcrumbs.asp
More resources

Bir Analytics Ajansı ROI’yi Nasıl Etkiler?
Dijital pazarlama dünyasında başarı yalnızca reklam bütçesine veya kampanya çeşitliliğine bağlı deği...

2026 SEO Beklentileri ve Trendleri: Yapay Zeka, GEO ve E-Ticaret Stratejileri
2025 yılını geride bırakırken, dijital pazarlama dünyası daha önce hiç olmadığı kadar büyük bir kaym...

Google MMM ile Satış Artışlarını Doğru Ölçmenin 5 Yolu
Google MMM (Marketing Mix Modeling), pazarlama karması modellemesi olarak bilinen bu yöntem, çerezsi...

