
Adem Mert Kocakaya
Eyl 4, 2022Safari Tarayıcılarda WebP Format Kullanımı

Arama motoru optimizasyonu ve kullanıcı deneyiminin günden güne önem kazanmasıyla beraber, web siteleri için teknik bir çok düzenleme de dikkate alınması gereken bir hal almıştır. Web sitesini ziyaret eden kullanıcının, sayfa içerisindeki deneyimi, siteyle etkileşime girmesi, başka bir gün ve saatte web sitesini tekrar ziyaret etmesi gibi pek çok metrik önem kazanmıştır. İşte web sitesinde kullanılan görsel ve medya içerikleri de, önemli SEO metriklerinden bir tanesidir.
Web siteleri ve Google arasındaki en büyük anlaşmazlık ise web sitesine eklenen görsellerde WebP görsel formatı kullanımıdır. Bilindiği gibi Google, web sitesinde başarılı bir hız için, WebP, JPEG2000 ve SVG gibi düşük boyutlu, web için yapılandırılmış görsel formatlarının kullanımını desteklemektedir. Özellikle pagespeed analizlerinde "görselleri yeni formatlarda yayınlayın" uyarılarıyla WebP kullanımını web sitelerine önermektedir. Ancak ne yazık ki her tarayıcı, Google'ın önermiş olduğu WebP formatını desteklememekte ve siteler hızlı yüklensin derken kullanıcı deneyimini olumsuz etkileyecek sonuçlar doğurmaktadır. Bunlardan birisi ise en popüler tarayıcılar arasında yer alan Safari tarayıcılarda WebP formatlı görsellerin görünmemesidir. İşte bu makalemizde sizlere, Safari tarayıcılarda WebP formatlarına nasıl çözüm üretebileceğinizden bahsetmekteyiz.
WebP Formatı Nedir?
Web 2.0 ile birlikte içerik (content) üretimlerinin artmasıyla, sayfalarda kullanıcı deneyimi de öncelikli faktörlerden birisi haline gelmiştir. Kullanıcıların bir web sitesini ziyaret ettiği sırada, sayfada bulunan tüm DOM ögelerinin (görseller, CSS, JS vb.) hızlı bir şekilde yüklenmesi, sayfanın FCP, LCP ve CLS gibi hız metriklerini etkilememesi, sayfaları yavaşlatmaması gerekmektedir. Ancak bu pozitif sayfa hızı her zaman mümkün olmamaktadır. Özellikle e-ticaret sitelerinde, yükse çözünürlüklü ürün görsellerinin kullanımı hem sayfaların yavaş açılmasına sebep olmakta hem de kullanıcı deneyimini ve data tüketimini olumsuz etkilemektedir.
Bu duruma çözüm olarak kullanılan görsel formatlarından bir tanesi de WebP formatıdır. Webp, Google tarafından geliştirilen ve PNG, JPG gibi görsel formatlarına nazaran, çözünürlüğü kaybetmeden daha düşük boyutlu görseller oluşturulmasına olanak sağlayan bir resim formatıdır. WebP formatı (WebPage), daha çok web sayfaları için özelleştirilmiş görsel formatlarıdır. Tarayıcıların yorulmadan ve aşırı kaynak kullanmadan kullanıcılara gösterilmesini sağlar ve sıkıştırılmış bir görsel uzantısıdır.
Safari Tarayıcıların WebP Formatıyla Sorunu Ne?
WebP formatının avantajlı kullanımından ve Safari tarayıcılarda WebP formatlarının görüntülenmediğinden bahsettik. Peki ama Safari tarayıcıların WebP formatıyla sorunu ne?
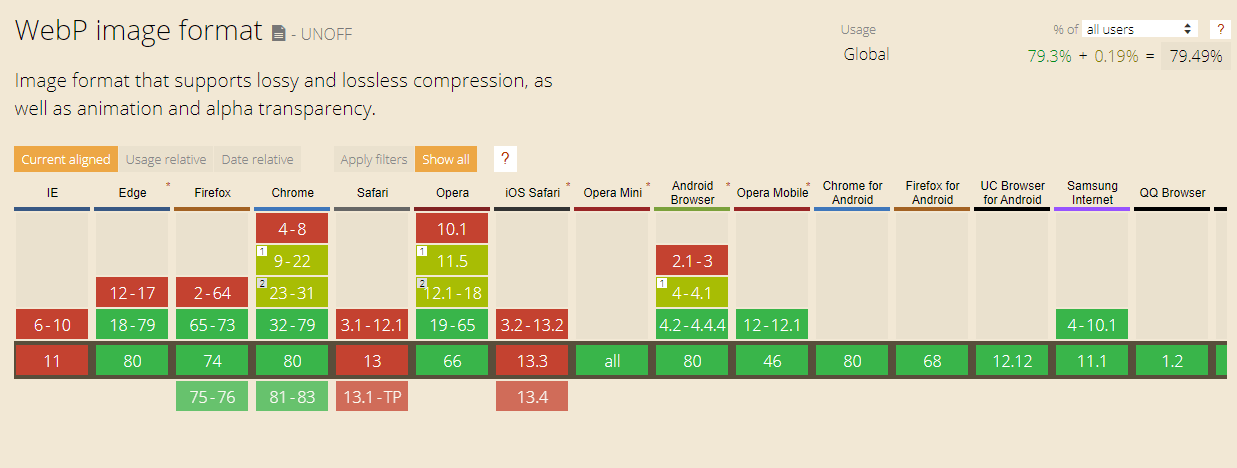
WebP formatı, Google tarafından oluşturulduğu ve belli tarayıcıların performansı göz önüne alınarak oluşturulduğu için, her tarayıcı tarafından desteklenmemektedir. Safari tarayıcılar da WebP formatlarını desteklemeyen tarayıcılardan bir tanesidir. Aşağıdaki tabloda hangi tarayıcıların WebP formatını desteklediğini görebilirsiniz.

İlerleyen yıllarda tüm tarayıcıların webp formatını destekleyecek güncellemeleri uygulaması beklenmektedir. Zira Safari gibi popüler bir web tarayıcısının WebP formatını desteklememesi, özellikle web site sahipleri için büyük sıkıntı yaratmaktadır.
Neden WebP Formatı Kullanmalıyız?
Arama motoru optimizasyonu (SEO) metriklerinin önemli kriterlerinden bir tanesi web site hızıdır. Web site hızını ise en çok etkileyen faktörlerin başında sitede kullanılan görsel ve medya içerikleri gelmektedir. Örneğin PNG formatında kullanılan bir görsel 2 MB boyutuna sahipken, aynı çözünürlükte JPG uzantısı, görseli sıkıştırdığı için 750 KB boyutuna kadar düşebilmektedir. WebP formatı ise görselleri, tarayıcılarla uyumlu sıkıştırdığı için aynı görseli 100 KB boyutlarına kadar sıkıştırabilmektedir.

Bu sayede sayfayı ziyaret eden bir kullanıcı, PNG formatındaki görseli yüklerken 2 MB'lık bir yükleme süresi ve datası harcarken, JPG formatındaki görselde 750 KB'lık yükleme süresi ve data, WebP formatında ise 100 KB'lık bir yükleme süresi ve data harcamaktadır. Bu da kullanıcıya sayfanın daha hızlı yüklenmesini sağladığı için arama motorları tarafından, kullanıcı deneyimine olumlu bir puan katmaktadır.
Safari Tarayıcılarda WebP Formatı Nasıl Kullanılır?
Safari tarayıcılarda webp uzantılı görsel kullanımı şuan için mümkün değildir. Zira tarayıcı altyapısı ve render motorları, Safari tarayıcılarda WebP görsel uzantısını henüz desteklememekte. Ancak yine de web sitesinde WebP formatı kullanarak sitelerini optimize etmek isteyen kullanıcılar için alternatif bir çözüm bulunmaktadır.
Web site HTML'ine eklenen img etiketine sahip görsellerin, tarayıcı tarafları hatlarında ve yüklenememe sorunlarında, alternatif uzantılarını yüklemenin bir yöntemi mevcut. onerror kullanarak bu sorunu çözebilirsiniz. Örnek:
Yukarıdaki kodda yer alan görsel eklemesine dikkat ederseniz öncelikle görselin "src" yani source kısmında webp uzantılı görselimizi kaynak gösterdik. Ancak hemen devamında herhangi bir hata olması ve görselin yüklenememesi durumunda aynı görselin JPG uzantılı versiyonunun yolunu belirttik.
Bu sayede herhangi bir tarayıcıda, WebP formatının yüklenmemesi durumunda tarayıcı, görselin JPG versiyonunu yükleyecek ve kullanıcılara hiçbir görsel kirlilik yansıtmadan kullanıcı deneyimini olumsuz etkilemeyecektir.
Onerror eventi sayesinde siz de görsellerinizi WebP formatında kullanarak, WebP formatını destekleyen tüm tarayıcılarda hızlı ve performanslı bir sayfa deneyimi sağlayabilirsiniz.
More resources

Bir Analytics Ajansı ROI’yi Nasıl Etkiler?
Dijital pazarlama dünyasında başarı yalnızca reklam bütçesine veya kampanya çeşitliliğine bağlı deği...

2026 SEO Beklentileri ve Trendleri: Yapay Zeka, GEO ve E-Ticaret Stratejileri
2025 yılını geride bırakırken, dijital pazarlama dünyası daha önce hiç olmadığı kadar büyük bir kaym...

Google MMM ile Satış Artışlarını Doğru Ölçmenin 5 Yolu
Google MMM (Marketing Mix Modeling), pazarlama karması modellemesi olarak bilinen bu yöntem, çerezsi...


