
Analytica House
Şub 10, 2023Nörobilim Işığında UX Yasaları ve UX Analizi

Markanızın ve markanıza ait web sitenizin keşfedilmesi ve dönüşüme giden yolda kullanıcılarınızın markanıza karşı düşüncelerini ve duygusal tepkilerini ölçebilmek kullanıcınızın marka yolculuğunu analiz edebilmeniz için oldukça önemlidir.
Kullanıcılarınızın markanıza ait web sitenizde bir etkileşim gerçekleştirdiğinde platform (app veya web) farketmeksizin yaşadığı deneyimler bütününe kullanıcı deneyimi yani UX (user experience) denmektedir. Kullanıcı deneyimini etkileyen pek çok faktör bulunmaktadır. Bu yazımızda bu faktörleri nörobilim ışığında tasarlanan UX yasaları çerçevesinde nasıl saptayacağımızı ve bu saptama sonucunda nasıl çıktılar elde ederek UX analizi yapacağınızı paylaşacağız.
Nörobilim Nedir?
Neuro Science (Nörobilim ya da sinirbilim) sinir sistemini inceleyen disiplinlerarası bir bilim dalıdır. Nörobilim, beyin ve sinir sistemi hakkında bilgi ve keşifler yapmayı amaçlamaktadır.
Nöronların ve nöral devrelerin temel özelliklerini anlamayı hedefleyen bu bilim dalı fizyoloji, anatomi, matematik, gelişim biyolojisi ve psikoloji gibi pek çok bilim dalını bu amaç uğruna birleştirerek öğrenme, bellek, davranış, algı ve bilincin açıklanmasını temel almıştır. Bu alandaki araştırmacılar beyin fonksiyonlarını, beynin davranışlarını ve hastalıkların nörolojik temellere dayalı olarak nasıl oluştuğunu incelemektedir.
Bilindiği gibi beynimiz vücudumuzun en karmaşık ve dünyada var olmamızı sağlayacak tüm düzenlemeleri yapan organımızdır. Bizi biz yapan duygu, düşünce ve hafızadan nefes alma, dokunma, motor işlevler, görme, sıcaklık ve açlık algısı gibi tüm becerilerimizin merkezidir. Bundan yola çıkarak nörobilim kapsamında sinirbilimciler beyin üzerinde gerçekleştirmiş oldukları araştırmaları büyük ölçüde genişletmiş ve kullanmış oldukları teknikler ile zaman içinde nöronların moleküler ve hücresel çalışmalarından beyindeki duyusal, motor ve bilişsel görevlerin sinirsel görüntülenmesine gelişim göstermiştir.
Nörobilim Işığında UX Yasaları
Kullanıcı deneyimini en fazla etkileyen faktörler bilişsel ve psikolojik faktörlerdir. UX (Kullanıcı Deneyimi) yasaları ise, web ve mobil uygulamalar gibi interaktif sistemlerin tasarımı ve kullanımı ile ilgili genel kural ve prensipleri ifade etmektedir.
Kullanıcıların çevresindeki dünyayı nasıl algıladığını ve o dünya ile ne şekilde etkileşime geçtiğini önceden tahmin edebilen, günün sonunda onunla birlikte hareket edebilen ve empati kurabilen, ulaşmak istediği noktaya hızlı ve pratik bir şekilde taşıyabilen tasarımları hayata geçirmek; özetle marka tasarımlarını nörobilim ışığında kurgulayarak UX yasalarına göre dizayn etmek bir tasarımcının en temel amacı olmalıdır.
Şayet yukarıda sözü edilen kurguda bir tasarım gerçekleştirilmediyse analistlerin temel amacı da ilgili siteleri Nörobilim ışığında UX yasalarına uygun bir şekilde analiz ederek olması gereken noktaya getirmek olmalıdır.
Çünkü web tasarımınızla sitenizle etkileşime giren her bir kullanıcı insan olmanın bir gereği olarak belirli psikolojik ilkelere tabidir. Odak noktasına insanı koyan tasarım anlayışı ve iyi deneyime sahip diyebileceğimiz ürünleri ortaya çıkarabilmenin en temel yolu insan psikolojisini iyi anlayabilmek, bu konuda yapılan çalışmaları ve belirlenen kanunları takip etmekten geçmektedir. UX yasaları sadece deneyim tasarımı alanında aklımıza ilk gelen Don Norman, Jacob Nielsen gibi tasarımcılar tarafından değil, aynı zamanda insan davranışı üzerinde uzun yıllar çalışmalar yapan Zeigarnik gibi psikologlar tarafından belirlenmiştir.
UX Yasaları İçerisinde Yer Alan Nörobilim Teknikleri
Kullanıcı deneyimi arttırabilmek, site tasarımınızı UX doğrultusunda daha hoş ve verimli bir hale getirebilmek için UX analizi yaparken yararlanabileceğiniz nörobilim ışığında geliştirilen UX yasalarını sizler için listeleyerek, açıkladık.
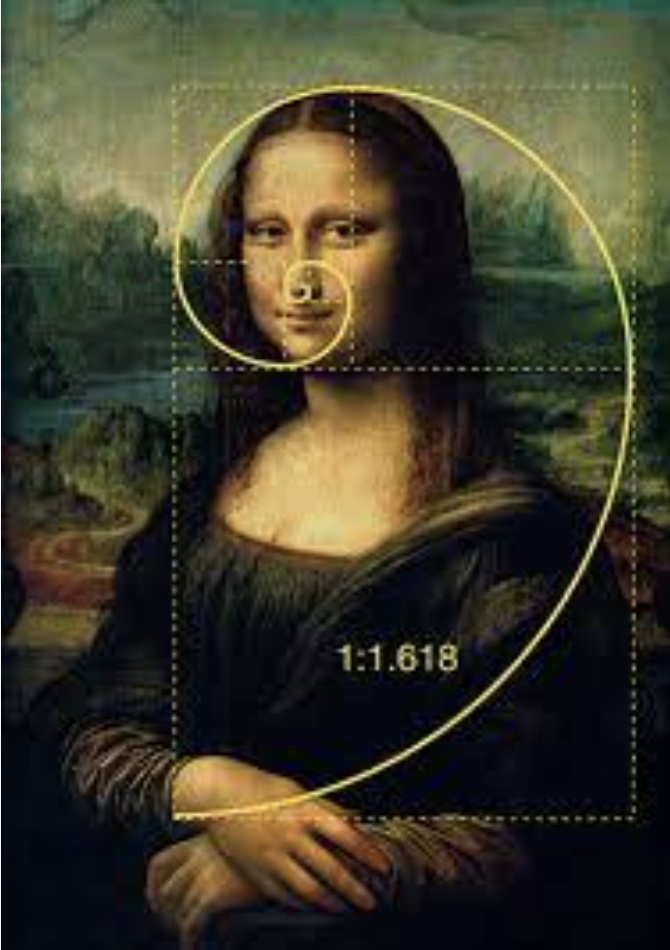
Estetik ve Kullanılabilirlik İlkesi
Kullanıcılar genellikle estetik açıdan hoşa giden tasarımı daha kullanışlı tasarım olarak algılamaktadır. Çünkü estetik açıdan hoşa giden bir tasarım, insanların beyinlerinde olumlu bir tepki yaratır ve bu algı kullanıcıların tasarımın gerçekten daha iyi çalıştığına inanmalarını sağlar. Bu doğrultuda bir ürün veya hizmetin tasarımının estetik açıdan hoş olması insanların o ürün veya hizmeti kullanılabilirlik sorunlarına karşı daha toleranslı kılmaktadır. Bunun sonucunda da estetik ve görsel olarak hoş bir tasarım kullanılabilirlik ile ilgili sorunları maskelemektedir.

Jakob Yasası
“Kullanıcılar alışılagelmiş etkileşim kurallarının sizin ürününüzde/sitenizde de olmasını bekler.”
Bu kural yenilik ve ustalık arasındaki denge ile ilgilidir. Nielsen Norman Group'tan Jakob Nielsen, kullanıcıların web siteleri söz konusu olduğunda tanıdık deneyimlere değer verdiğini söylemektedir. Bu yasa doğrultusunda site tasarımcısının tekerleği yeniden icat etmesinden ziyade kullanıcıların mevcut zihinsel modellerini referans alarak onların beklentilerini karşılamayı hedeflemek gerektiğine vurgu yapmaktadır. Kullanıcıyı merkeze koyarak en iyi deneyimleri ve tasarımları oluşturabilmek için faydalandığımız bu yöntemle, kullanıcıların hali hazırdaki davranış alışkanlıklarından faydalanarak onları hedeflerine giden yoldan saptırmadan yaşadıkları tecrübeyi iyileştirmeyi amaçlarız.
Örnek verecek olursak, bir e-ticaret sitesinde kullanıcılar sepetlerine eklemiş oldukları ürünleri görüntüleyebilmek için sitede bir sepet veya alışveriş çantası ikonu aramaktadırlar. Bu kurgudan bağımsız sepet veya alışveriş ikonu yerine sepeti temsil eden farklı bir ikonun kullanımı UX yasalarına aykırı olacak ve kullanıcı deneyimini olumsuz etkileyecektir.

Hick Yasası

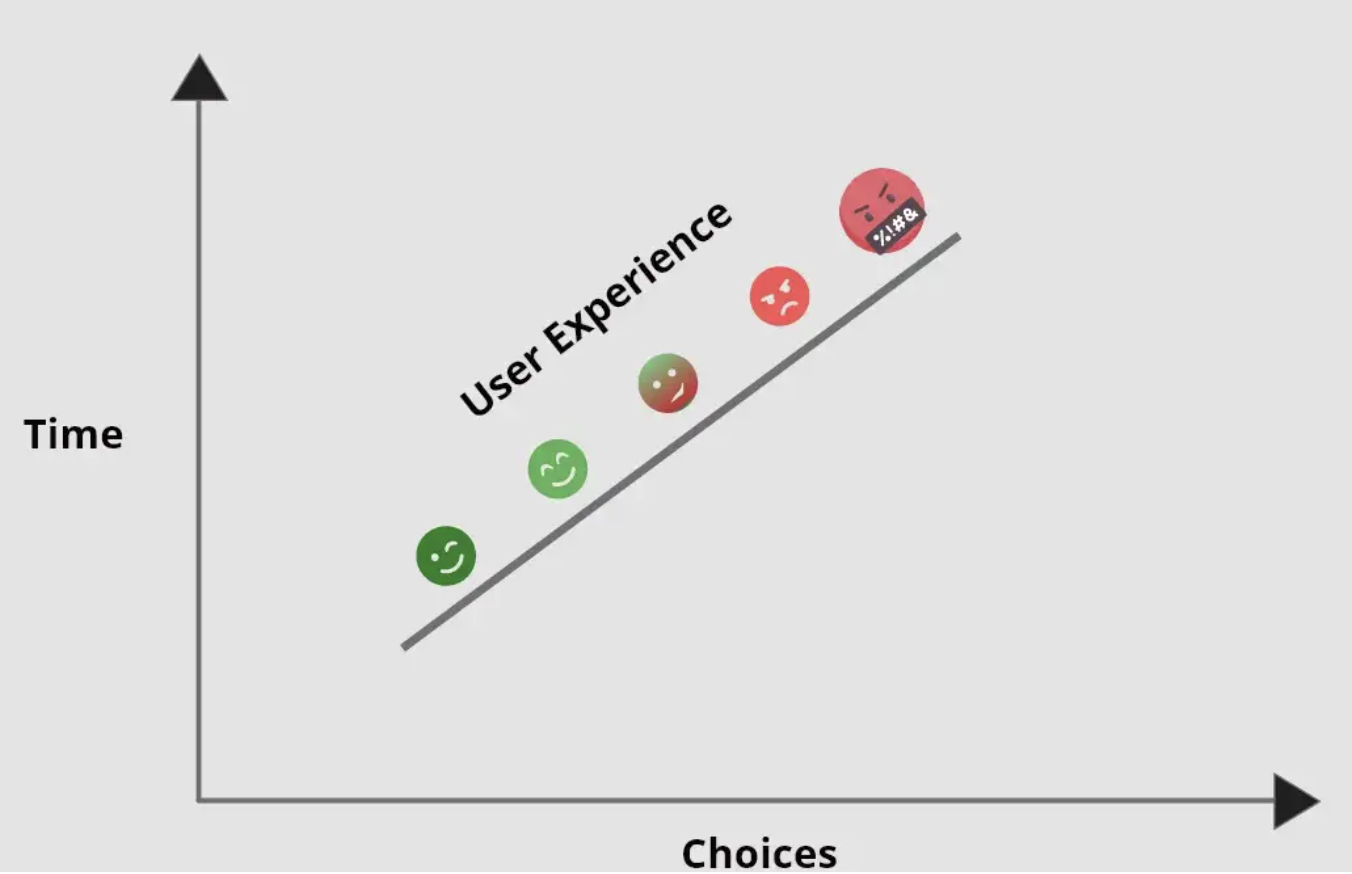
Karar vermek için geçen süre, seçeneklerin sayısı ve karmaşıklığı arttıkça artar.
Hick-Hyman Yasası olarak da bilinen bu yasada, William Edmund Hick ve Ray Hyman, seçim sayısı arttıkça karar verme süresinin logaritmik olarak arttığını belirtir. Bu yasa ile kullanıcıların seçim yapmasını kolaylaştırmak ve bilişsel yüklerini azaltarak daha iyi bir deneyim sunmak amaçlanır.
- Karar süresini artırmamak için yanıt sürelerinin kritik olduğu durumlarda seçenekleri azaltın.
- Karmaşık görevleri daha küçük adımlara bölerek bilişsel yükü azaltın.
- Önerilen seçenekleri vurgulayarak kullanıcıları bunaltmaktan kaçının.
- Yeni kullanıcılar için aşamalı eklemelerle bilişsel yükü minimumda tutun.

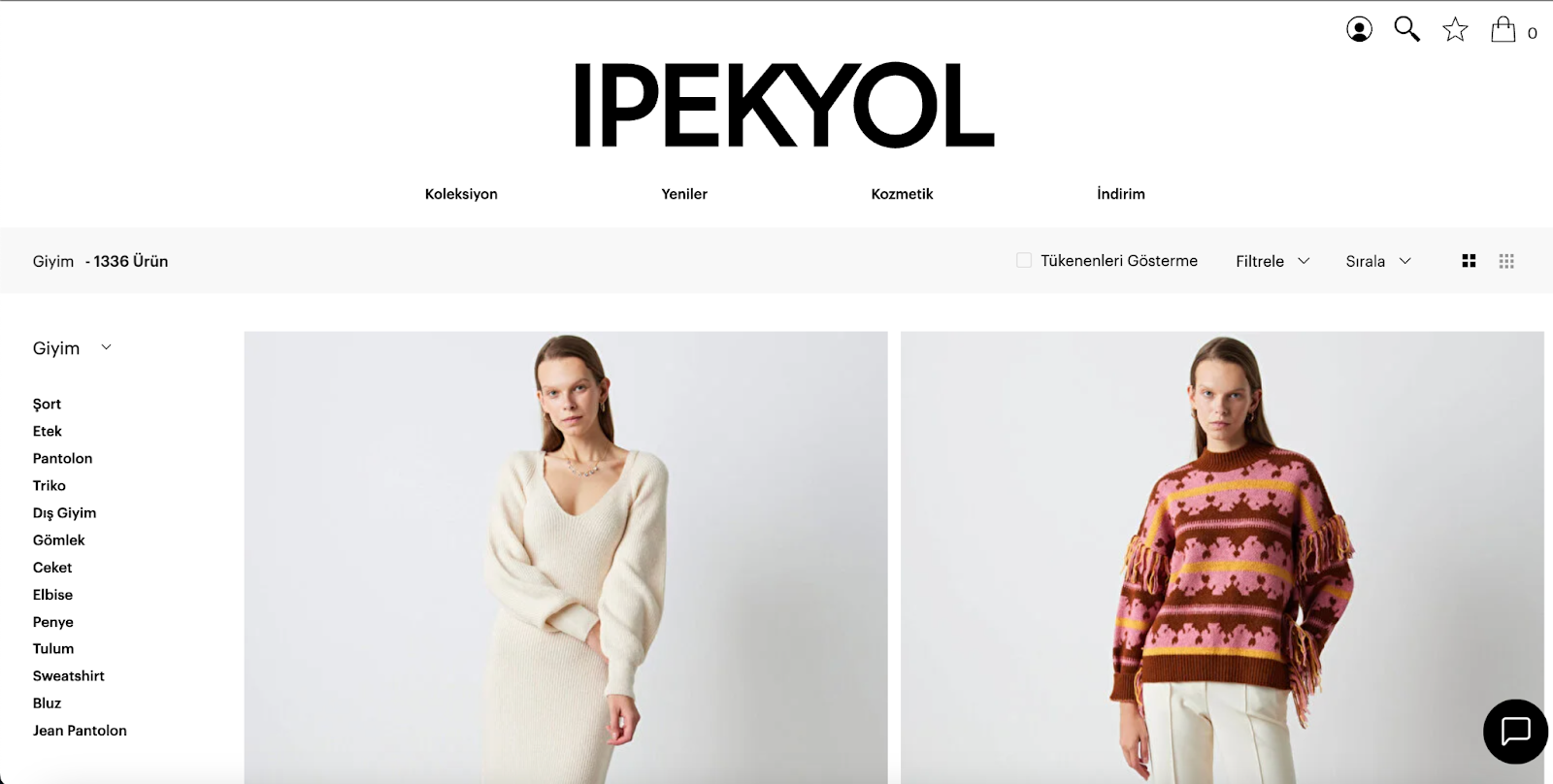
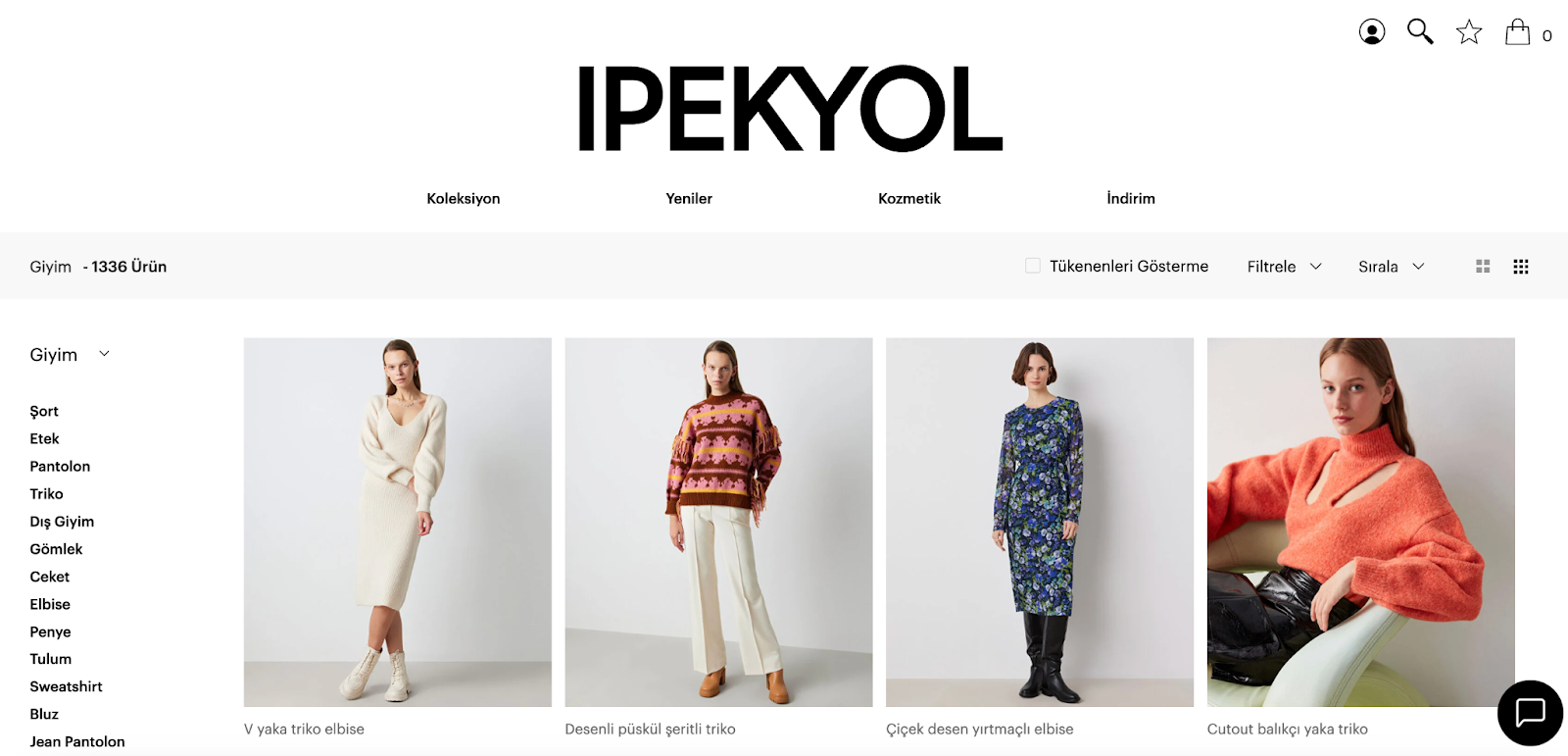
Örnek: İpekyol web sitesinde ürün listeleme ekranında her seferinde 2-4 ürün göstererek karar vermeyi kolaylaştırır.


Miller Yasası

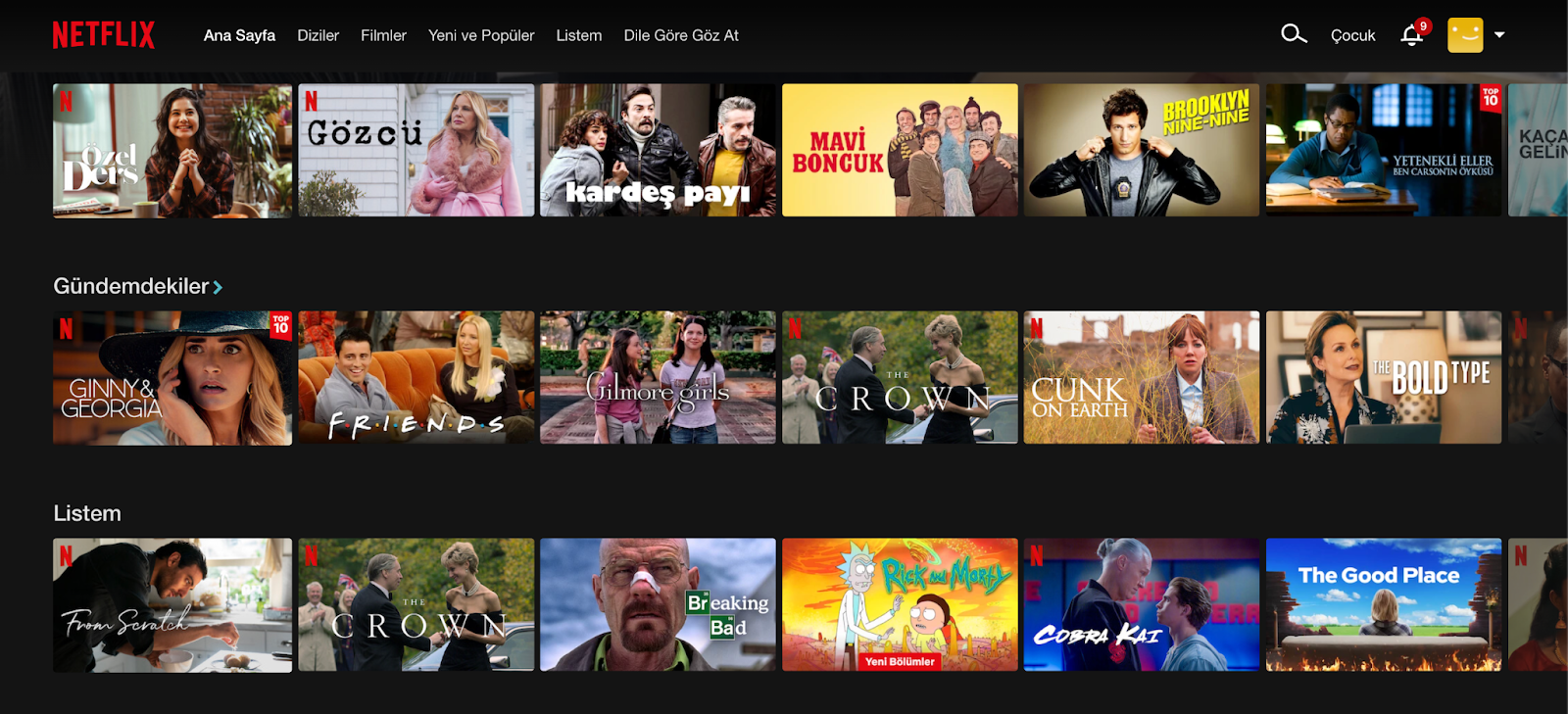
Miller Yasası, kısa süreli hafıza kapasitesini ilgilendirir. Ortalama bir insanın çalışma belleğinde yalnızca 7 (±2) öğeyi tutabileceği belirtilmiştir. Bilgi gruplar halinde sunulursa, beyin bilgileri daha kolay işler ve kalıcı hafızaya aktarır.

Netflix örneğinde olduğu gibi menü ve kategorilerde başlıklar altında gruplayarak algılanabilirliği artırır.
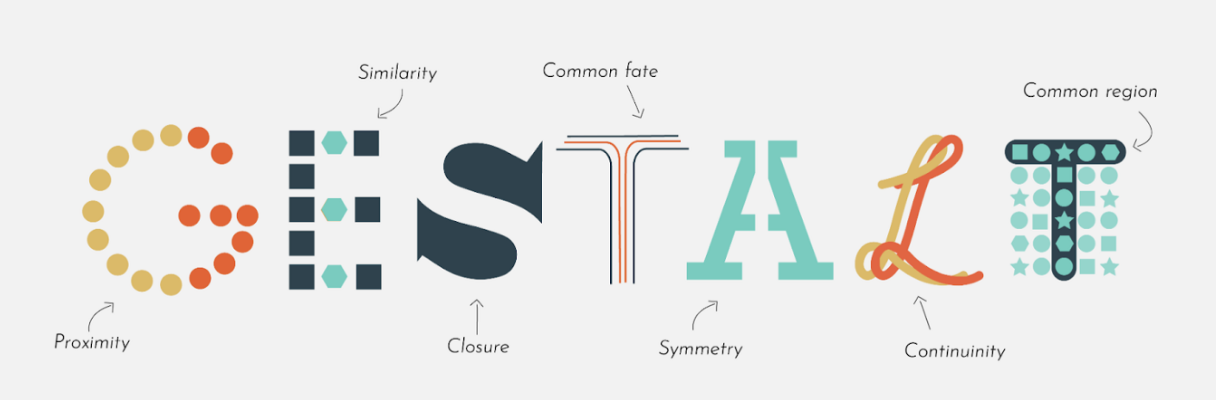
Gestalt İlkeleri
“İnsanlar, karmaşık görselleri mümkün olan en basit şekilde algılar ve yorumlar.”

Görsel olarak bağlantılı öğeler birbirine daha yakın ve ilişkili algılanır. Renk, çizgi, çerçeve gibi unsurlarla öğeleri gruplamak önemlidir. Alternatif olarak öğeler arasında görsel referans (ok, çizgi) kullanılabilir.
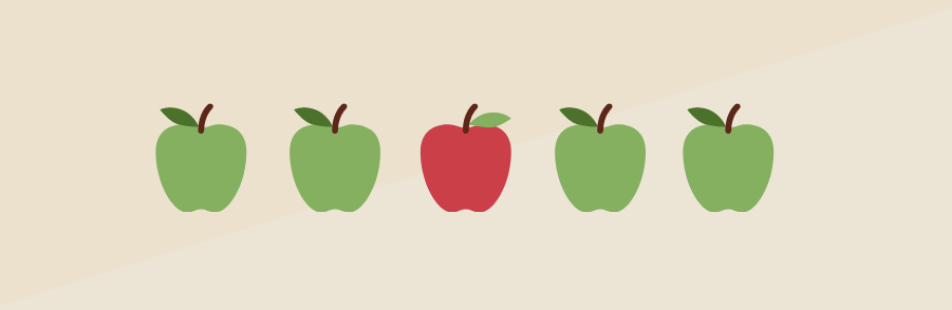
Von Restorff Etkisi

Von Restorff etkisi, farklı veya izole edilmiş öğelerin daha iyi hatırlandığını belirtir. UX tasarımında önemli bilgileri veya eylemleri öne çıkarın, görsel vurguda aşırıya kaçmayın, sadece renk yerine hareketi de kullanarak erişilebilirliği artırın.
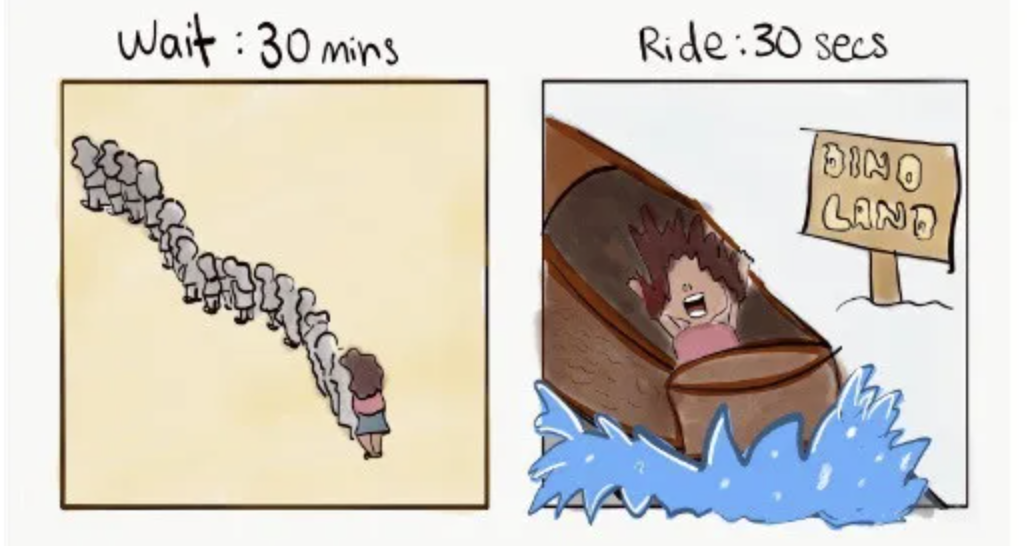
Tepe-Son Kuralı
İnsanlar bir deneyimi doruk ve son anına göre değerlendirir.

UX tasarımında yolculuğun yoğun noktalarına ve son anlarına dikkat etmek gerekir. Olumsuz deneyimleri minimize edip, kullanıcıyı memnun edecek anları vurgulamak altın kuraldır.
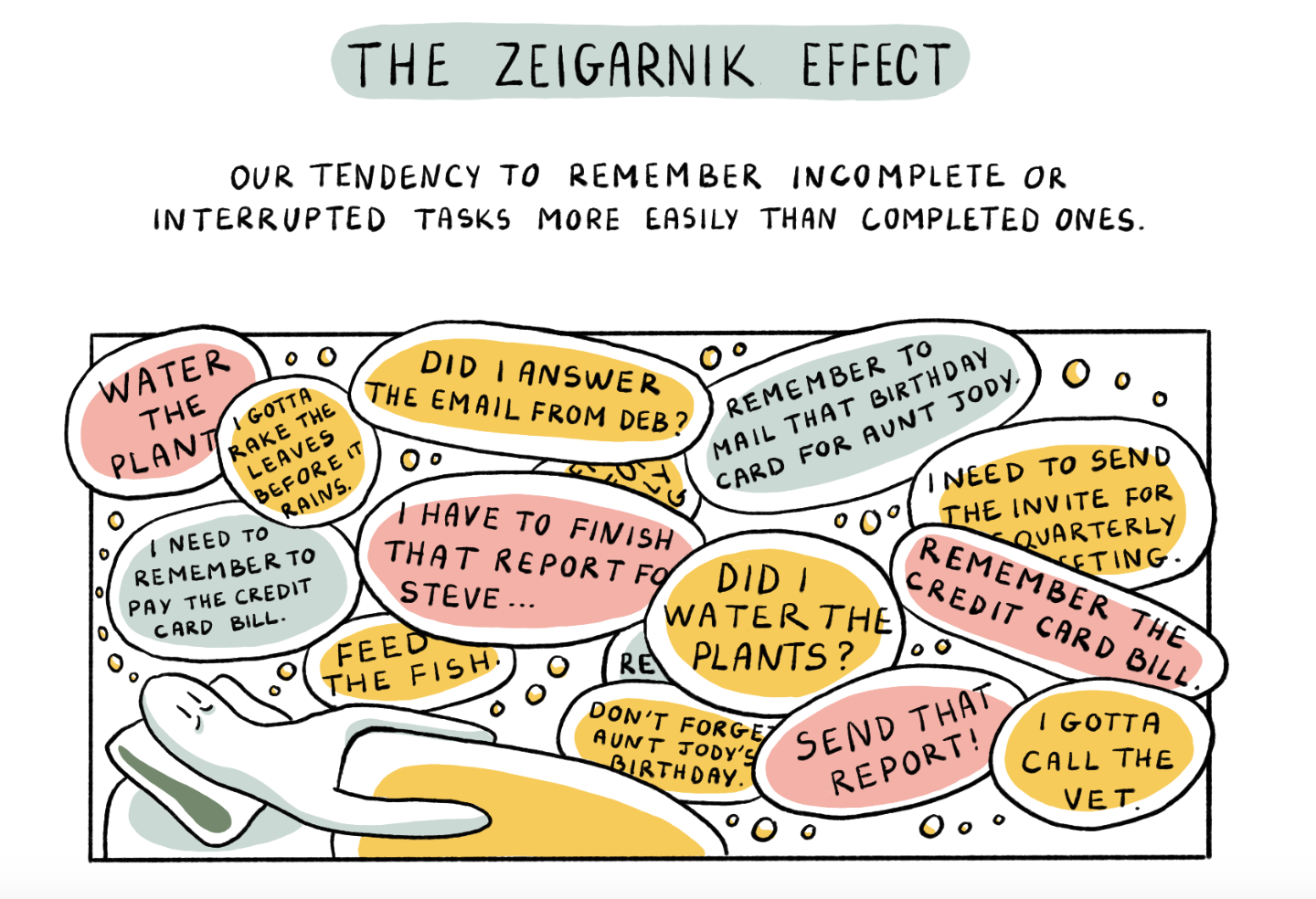
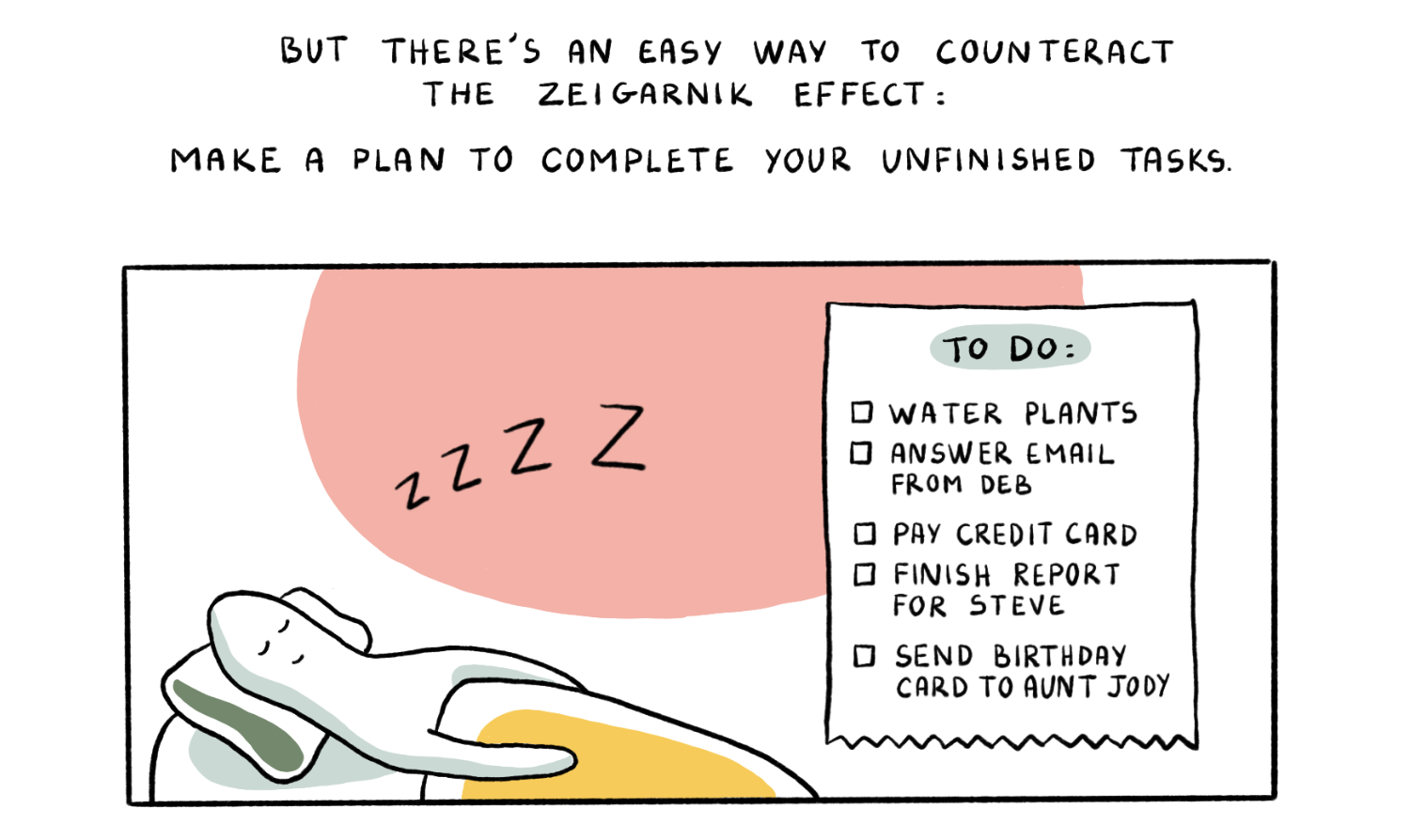
Zeigarnik Etkisi
“İnsanlar tamamlanmamış görevleri daha iyi hatırlar.”

Bu etki, kullanıcıları tamamlanmamış görevleri bitirmeye motive eder. UX analizinde net ilerleme göstergeleriyle kullanıcıyı yönlendirmek önemlidir.

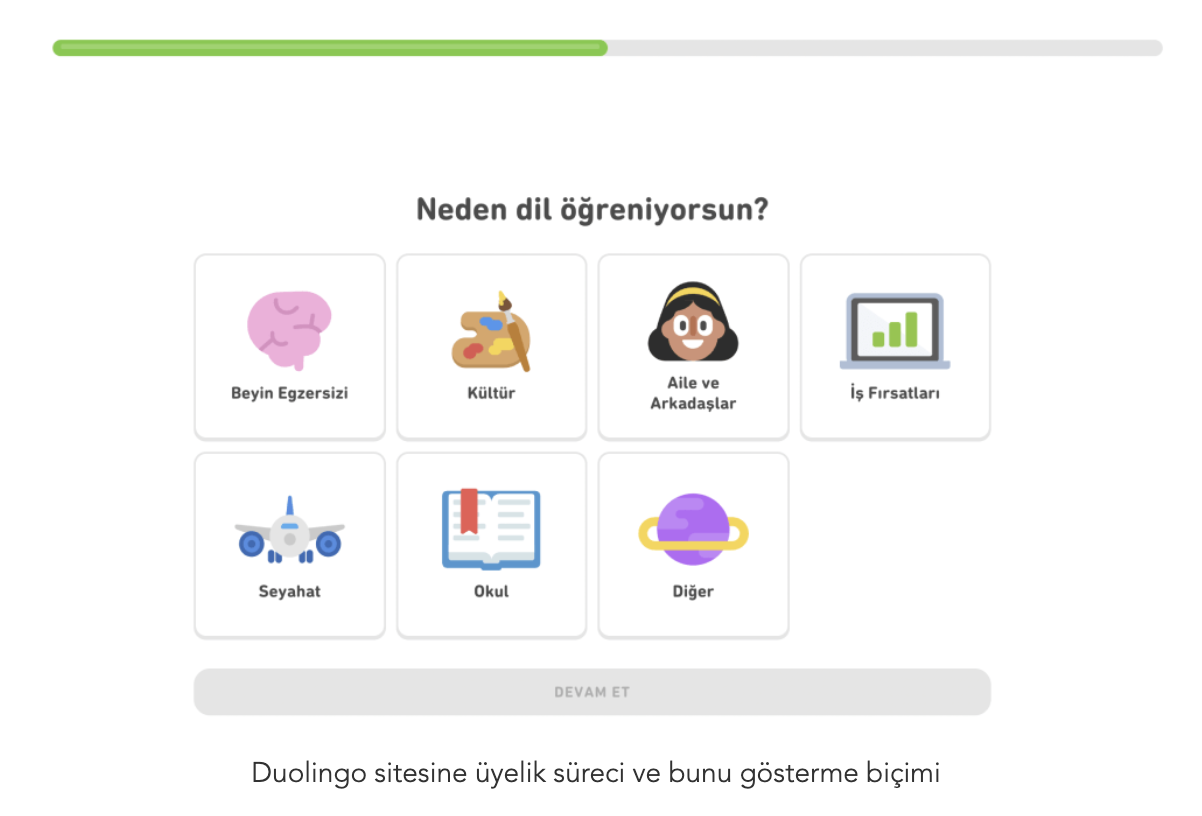
Örnek: Duolingo, üyelik sürecinde kullanıcıların ilerlemelerini takip edebileceği tasarımlarla Zeigarnik etkisinden faydalanır.

Özetle, nörobilim ve UX yasalarından yararlanarak kullanıcı deneyimini artırabilir, markanızın conversion oranını yükseltebilirsiniz. Jakob Nielsen’in dediği gibi, tekerleği yeniden icat etmeye gerek yok; var olanı iyileştirip kullanıcı deneyimini optimize etmek yeterlidir.
More resources

Bir Analytics Ajansı ROI’yi Nasıl Etkiler?
Dijital pazarlama dünyasında başarı yalnızca reklam bütçesine veya kampanya çeşitliliğine bağlı deği...

2026 SEO Beklentileri ve Trendleri: Yapay Zeka, GEO ve E-Ticaret Stratejileri
2025 yılını geride bırakırken, dijital pazarlama dünyası daha önce hiç olmadığı kadar büyük bir kaym...

Google MMM ile Satış Artışlarını Doğru Ölçmenin 5 Yolu
Google MMM (Marketing Mix Modeling), pazarlama karması modellemesi olarak bilinen bu yöntem, çerezsi...

