
Analytica House
Eyl 4, 2022Lazy Load: Web Sitesinin Yüklenme Performansı Artırın

Web sitesinin yüklenme hızını artırmak için, Google tarafından önerilen ve mutlaka kullanılması gereken lazy-loading (tembel yükleme) konusunu ele alacağız. Site performansını artırmak için, sayfadaki resimlere ve/veya videolara uygulanacak yöntem sayesinde, ilk sayfa yüklenmesini ve yüklenme süresini azaltan lazy load özelliği kullanılmalıdır.
Bu içerikte, "Lazy load nedir?", "Avantajları ve dezavantajları nelerdir?", "Neden tercih edilmelidir ve nasıl uygulanabilir?" gibi soruların yanıtlarını bulacaksınız.
Lazy Load Nedir?
Lazy load, web sayfası yüklenirken kritik olmayan resimlerin ve videoların sonradan yüklenmesini sağlayan teknik bir yöntemdir. Kritik olmayan kaynaklar, ihtiyaç duyulduğunda veya sırası geldiğinde yüklenir. Lazy loading isteğe bağlıdır ve doğru kullanıldığında web sayfası üzerinde hiçbir olumsuz etkisi yoktur.
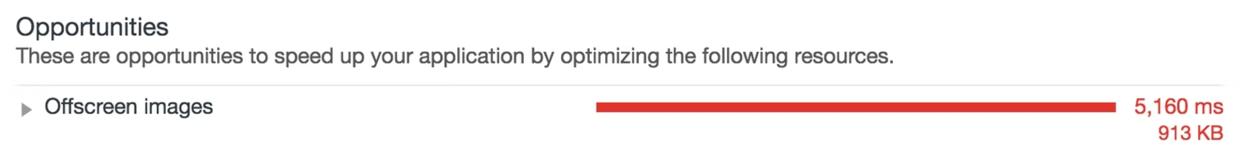
Eğer PageSpeed Insights aracını kullandıysanız, web sayfanızın mobil ve masaüstü cihazlardaki performansını iyileştirmek için size bazı öneriler sunduğunu görmüşsünüzdür. PageSpeed Insights, analiz ettiğiniz sayfanın performansını artırmak için fırsat önerileri sunar. Bu öneriler arasında bazen "kritik olmayan" veya "ekran dışındaki görsellerin" ertelenmesi gerektiğine dair uyarılar da yer alır.

Bu noktada, PageSpeed Insights web sitesindeki görseller için lazy load tekniğinin kullanılmasını belirtir. Eğer herhangi bir web sitesini ziyaret ederken aşağıdaki durumlarla karşılaştıysanız, büyük olasılıkla lazy load kullanılan bir sayfa görmüşsünüzdür. İşte lazy load kullanımının bazı belirtileri:
- Ziyaret ettiğiniz sayfada aşağı kaydırdıkça içerik geliyorsa,
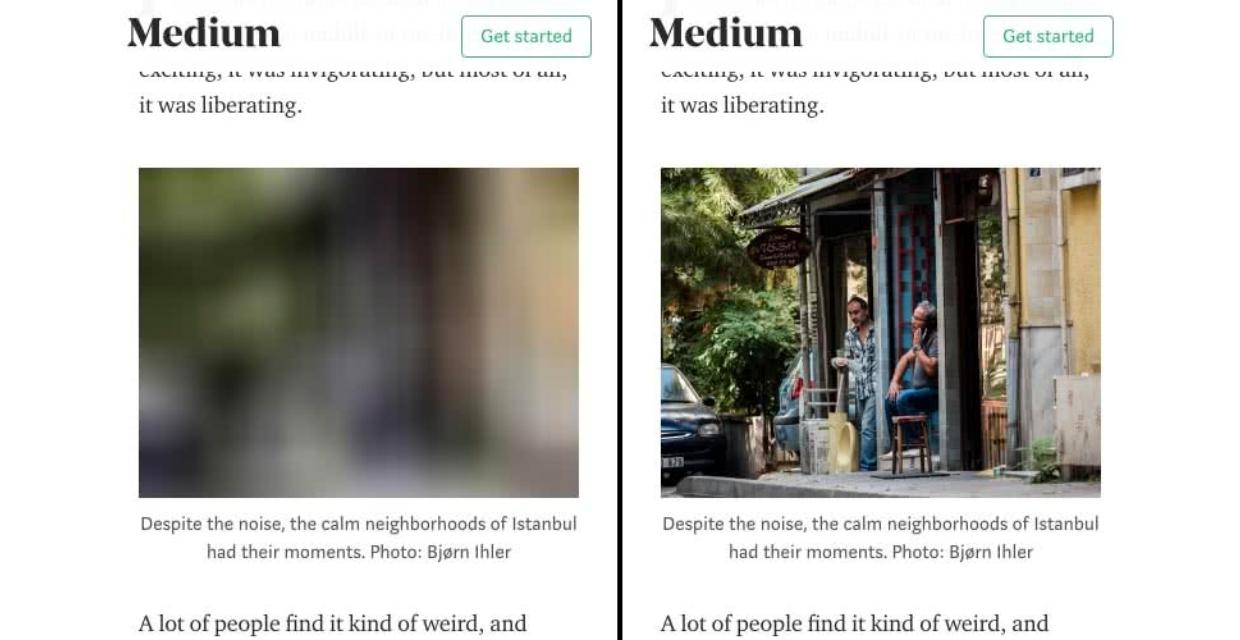
- Ekranı kaydırdıkça görsel bulanık bir şekilde geliyor ve ardından gerçek görsel yükleniyorsa,
- Opsiyonel lazy load ile eklenen görseller, sırası geldiğinde aniden çıkıyorsa.
Özellikle e-ticaret siteleri başta olmak üzere tüm web siteleri görsellerin geç yükleme tekniğini kullanır.

Medium web sitesinde, orijinal görsel yerine daha küçük bir görselin eklendiği ve ekran kaydırılmaya başlandığında orijinal görselin yerini aldığı placeholder tekniği kullanılmaktadır.
SEO İpucu: Lazy-loading, ekranda ilk açıldığında görünen görsellere değil, ekran dışında kalan görünmeyen görsellere uygulanmalıdır.
Web Sayfalarında Lazy Load Neden Kullanılır?
Lazy load, sitenin geç yüklenmesini önlemek ve performansı artırmak için web sayfalarındaki görsellerin veya videoların yüklenmesi sırasında kullanılır. Lazy load kullanım amaçları şunlardır:
- Lazy load kullanılmadığında, bir web sayfası yüklenirken kullanıcıların hiç görmeyeceği görsellerin indirilmesi gereksiz veri tüketimine yol açar.
- Sunucu istekleri azalacaktır. Web sayfasındaki her kaynak için sayfa yüklenirken sunucuya boş yere istek gönderilir. Bu durumda site performansı olumsuz etkilenir.
- Web sayfasında lazy load kullanılmazsa, tarayıcının kod içeriğini anlaması, çözümlemesi ve görseli içeriğe yerleştirmesi donanım kaynaklarını boşa harcar.
Web sitesinin performansını artırmak için, görsellerin ve videoların lazy load yöntemiyle yüklenmesi, istek sayısının azaltılması, kaynak tüketimi ve veri boyutunun düşürülmesi performansı olumlu etkileyecek faktörler arasındadır.
Lazy Load Kullanmanın Avantajları
- Web sitenizdeki görsel içerikleri optimize etmek istediğinizde, lazy loading kullanmak bellek kullanımını azaltır ve iyi bir kullanıcı deneyimi sağlar.
- Web sayfasındaki gereksiz kod çalıştırılmasının önüne geçilir. Çünkü içerik sırası geldiğinde yüklenir.
- Web site sahipleri için, sunucuya yapılan istekler azaldığı için kaynak maliyeti düşebilir.
Lazy Load Kullanmanın Dezavantajları
- Web sitesi kurulduktan sonra görsellere lazy load eklemek için yazılacak kod satırları, kodu yorumlarken sizi zorlayabilir.
- Yanlış kullanım, içeriğinizin arama motorlarında görünmesini engelleyebilir.
Görsellere ve Videolara Lazy Load Nasıl Uygulanır?
Web sayfasındaki görsellere lazy-loading özelliğini uygulamak için farklı yöntemler vardır. Modern web tarayıcıları, web sayfalarındaki görselleri ve videoları tarayıcı düzeyinde lazy-load edebilir. Eski tarayıcılarda ise lazy load tekniğini kullanmak için yardımcı javascript kütüphaneleri vardır.
Tarayıcı Düzeyinde Lazy Loading Nedir?
Web sayfaları için tarayıcı düzeyinde lazy loading, modern tarayıcıların arka planda lazy loading özelliğini kodlamış olmasıdır. Chrome, Firefox, Edge ve Chromium destekli Opera gibi modern tarayıcılarda aktif olarak kullanılmaktadır.
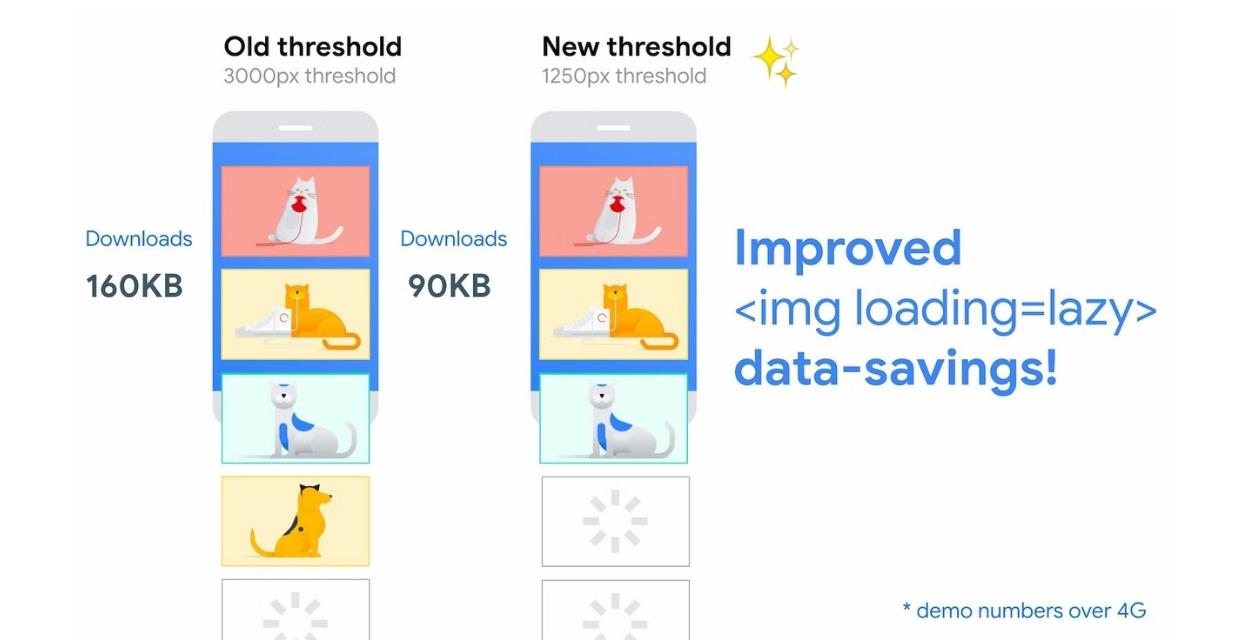
Örneğin, modern tarayıcılarda görünüm alanının (viewport) altındaki görsellerin daha düşük öncelikte yüklenmesini sağlamak için img ve iframe etiketlerine yalnızca loading özelliğini eklemeniz yeterlidir.
Yukarıdaki loading özelliği sayesinde, modern tarayıcılar için web sitenizin kaynak koduna ekstra bir kütüphane eklemenize gerek kalmaz.

Görseller İçin Lazy Load Kullanımı
HTML’de, bir web sayfasına görsel eklemek için iki yöntem kullanılır. Görseller, web sayfalarına CSS ile arka plan resmi olarak veya element olarak yüklenir. Lazy load özelliğinin her iki görsel yükleme yönteminde nasıl uygulandığını inceleyelim.
Image (Resim) Elementi İçin Lazy Load Kullanımı
HTML’de inline elemente lazy load özelliği eklerken, modern tarayıcı düzeyinde lazy load veya JavaScript kütüphanelerinden faydalanabilirsiniz. Tarayıcı düzeyinde kurulum örneğimizi önceki başlıkta verdik. Daha eski tarayıcılar için JavaScript kütüphaneleri kullanılabilir.
Arka Plan Görseli İçin Lazy Load Kullanımı
Bazı web sitelerinde, bazı görseller CSS yardımıyla arka plan resmi olarak kullanılır. Bu durum SEO açısından önerilmese de, dolaylı SEO çalışmalarında dikkate alınması gereken bir durumdur.
Bu durum için en iyi çözüm, sırası gelene kadar arka plan görseli yerine çok daha küçük boyutlu bir görsel yüklemektir. Sırası geldiğinde orijinal görsel ile değiştirilecektir.
Videolar İçin Lazy Load Kullanımı
Görsel medyada olduğu gibi, videoların da geç yüklenmesi sağlanabilir. Bu yöntem için en iyi kullanım şekli, videoların kullanıcı tarafından etkinleştirilmesidir.
Google’ın Lazy Load Konusundaki Görüşü
Google, web sayfasında ekran dışındaki görsellerin geç yüklenmesi konusunda lazy-loading kullanımının performans ve kullanıcı deneyimini artırmak açısından en iyi uygulamalar arasında olduğunu belirtir. Ancak, yanlış kullanıldığında bu tekniğin Google’da içeriğin gizlenmesine neden olacağını da söyler. Googlebot’un web sayfasındaki tüm içeriği görebilmesi için, içeriğin görüntülendiğinde ekranda bulunmasına dikkat edin.
WordPress Web Siteleri İçin Lazy Load Eklenti Önerisi
WordPress web sitesi sahipleri için, Google tarafından yayınlanan yerel lazy load eklentisini kullanmanızı öneririz. Eklentiyi web sitenize ekledikten sonra herhangi bir ek işlem yapmanıza gerek yoktur. Web sitenizdeki tüm img ve iframe etiketlerine loading="lazy" özelliği otomatik olarak eklenir.
Bu basit ve kullanışlı eklenti sayesinde, Googlebot web sitenizdeki lazy load edilmiş görselleri sorunsuz bir şekilde dizine ekleyebilecektir.
Lazy Load Nasıl Kurulur?
Lazy load kurulumu, web sitenizin altyapısına göre değişiklik gösterir. Eğer WordPress tabanlı bir web siteniz varsa, ekran dışındaki görseller için Lazy Load kurulumunu aşağıdaki adımları takip ederek yapabilirsiniz.
- WordPress yönetici paneline giriş yapın
- Eklentiler > Yeni Ekle butonuna tıklayın
- "Native Lazyload" ifadesini "Eklenti ara..." alanına yazın
- Eklentiyi kurmak için "Şimdi Kur" butonuna tıklayın
- Kurulum tamamlandıktan sonra "Etkinleştir" butonuna tıklayın
Kurulum işte bu kadar kolay! WordPress web sitesini optimize etmek için kurduğunuz bu eklenti her şeyi sizin için otomatik olarak halledecektir.
Eğer CMS olmayan bir web siteniz varsa, kullanmak istediğiniz lazyload kütüphanesinin JS dosya URL’sini sitenizin etiketleri arasına ekleyin. Daha sonra görsellerinize sadece "lazyload" sınıfını yazmanız yeterlidir.
Sonuç
Lazy load özelliği dikkatli ve doğru bir şekilde kullanıldığında, lazy load edilmiş görseller ve videolar, ilk web sayfası yüklenme süresi sırasında ve sayfa içi yüklemelerde indirilen dosya boyutunu azaltabilir.
Web sitesini ziyaret eden kullanıcılar bazen içerikte alt sayfalara kaydırma yapmadan siteden ayrılabilirler. Lazy load, ekranın altında kalan görsellerin kullanılmayan sayfalarda indirilmesiyle hem ağ talebine hem de kaynak kullanımına yol açar.
Eğer web sayfasında çok fazla görsel varsa, lazy load web sitenizin PageSpeed Insights tarafında performansını artırmak için çok iyi bir tekniktir.
More resources

Nöropazarlama ile Dijital Reklamları Yeniden Düşünmek
Nöropazarlama, dijital reklamcılığın geleceğini yeniden şekillendiriyor; tüketici beyninin nasıl kar...

Bir Analytics Ajansı ROI’yi Nasıl Etkiler?
Dijital pazarlama dünyasında başarı yalnızca reklam bütçesine veya kampanya çeşitliliğine bağlı deği...

2026 SEO Beklentileri ve Trendleri: Yapay Zeka, GEO ve E-Ticaret Stratejileri
2025 yılını geride bırakırken, dijital pazarlama dünyası daha önce hiç olmadığı kadar büyük bir kaym...


