
Adem Mert Kocakaya
Mar 12, 2023Kullanılmayan CSS ve JS Satırları Nasıl Tespit Edilir?

Web site hızı, SEO çalışmalarındaki en önemli metriklerden bir tanesidir. Günümüzde hemen her arama motoru, web sayfaların hızlı açılması, sayfalardaki DOM boyutunun düşük olması ve minimum düzeyde kaynak tüketimini önemsemektedir. Bu yüzden arama motorları; yavaş açılan, gereksiz kod satırlarıyla dolu, aşırı yüksek boyutta DOM ögeleri kullanan web sayfaları, kullanıcılara başarısız bir sayfa deneyimi sundukları düşünülerek, bu sitelerin üst sıralarda gösterilmekten kaçınırlar.
Pagespeed veya GTMetrix gibi ücretsiz hız analiz araçlarıyla yapmış olduğumuz analizlerde, genellikle karşılaştığımız en önemli sorunlar "Kullanılmayan CSS'i Azaltın" ve "Kullanılmayan JavaScript'i Azaltın" uyarıları olmaktadır.

Bu uyarılarla ilgili bir aksiyon almadan önce, bu hataların sebeplerini iyi analiz etmeli, web sitemizin alt yapısında barınan CSS ve JavaScript dosyalarının/kütüphanelerin neler olduğunu bilmemiz gerekmektedir.
Kullanılmayan CSS'i ve JavaScript'i Azaltın Uyarısı Neden Olur?
Genellikle e-ticaret alt yapıları, bünyelerinde hazır CSS ve JavaScript kütüphaneleri barındırmaktadırlar. Bu kütüphaneler, her tip web sitesinde kullanışlı olmak amacıyla yazıldıklarından, içlerinde kullanmadığımız pek çok CSS class'ları ve JavaScript fonksiyonları barındırırlar.

Bu dosyalarda yer alan ve web sitemizde kullanmadığımız CSS satırlarını ve JavaScript fonksiyonlarını tespit edip, dosyadan temizleyebilir ve sayfalarımızın daha yüksek performansta açılmasını sağlayabiliriz. Bu satırları tespit etmek için aşağıda paylaştığımız yöntemi sizler de kendi web sitenizde uygulayabilirsiniz!
Kullanılmayan CSS ve JavaScript Satırları Nasıl Tespit Edilir?
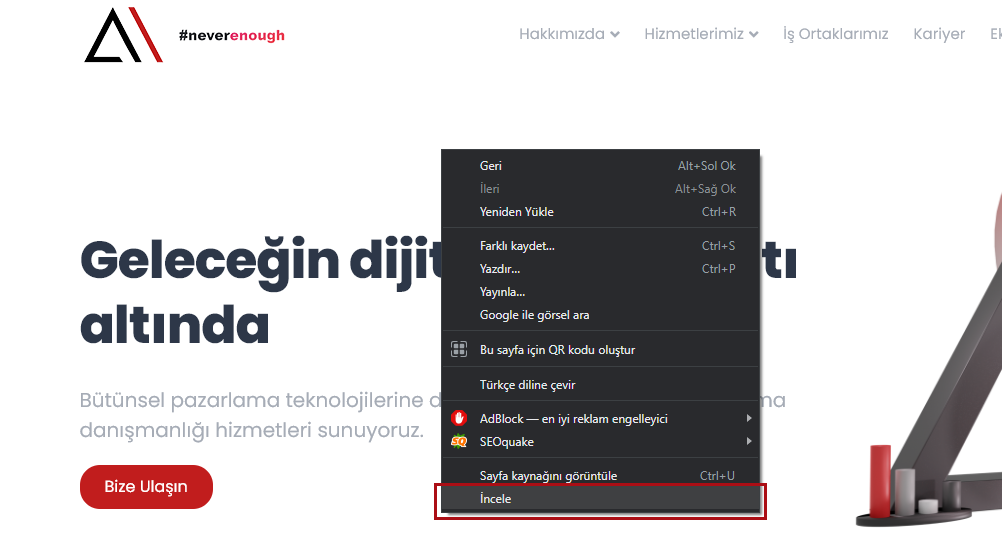
Öncelikle web sitenize giriş yaptıktan sonra, analizini yapmak istediğiniz sayfada sağ tıklayarak "İncele/Inspect" seçeneğine tıklıyoruz.

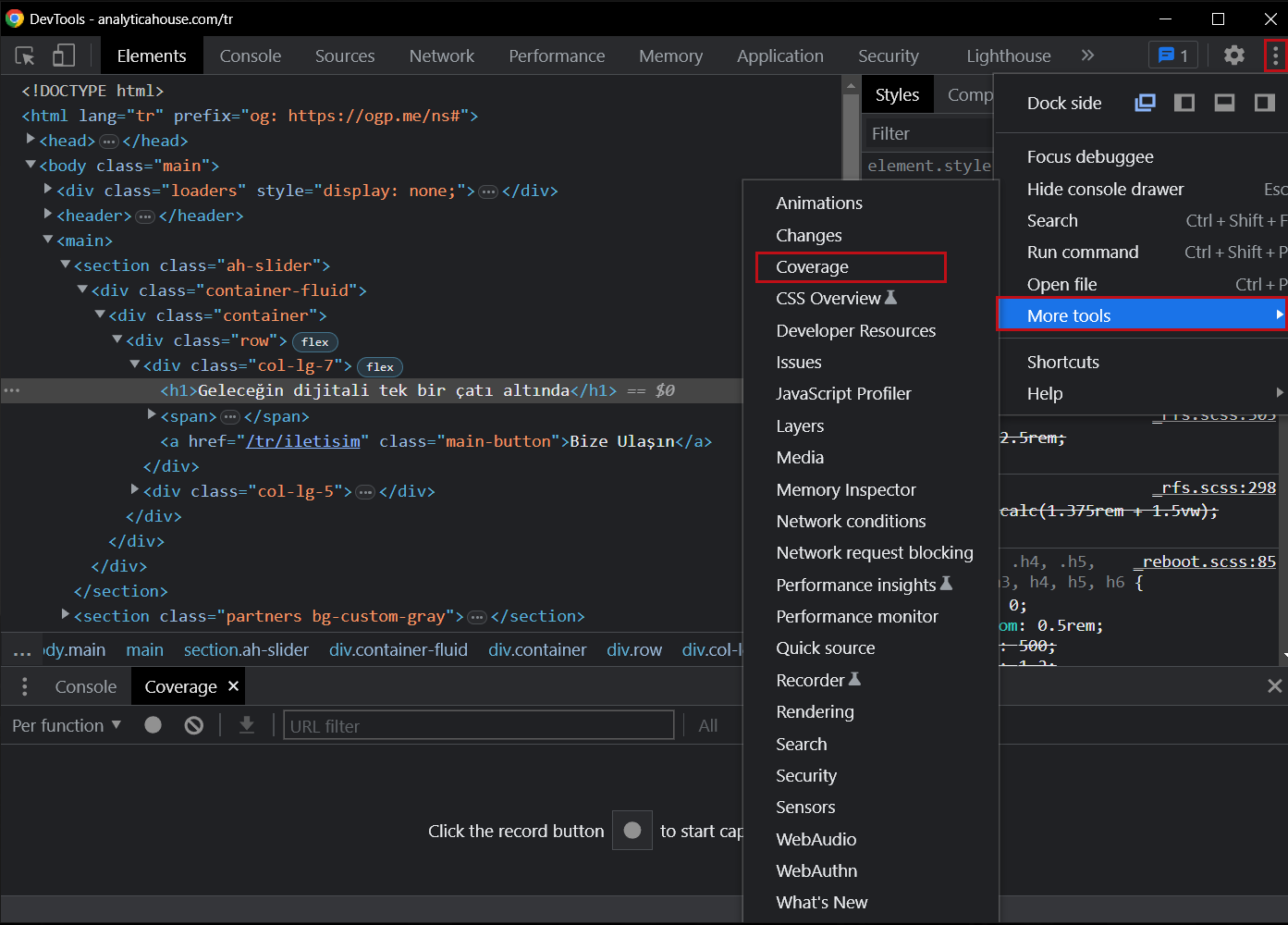
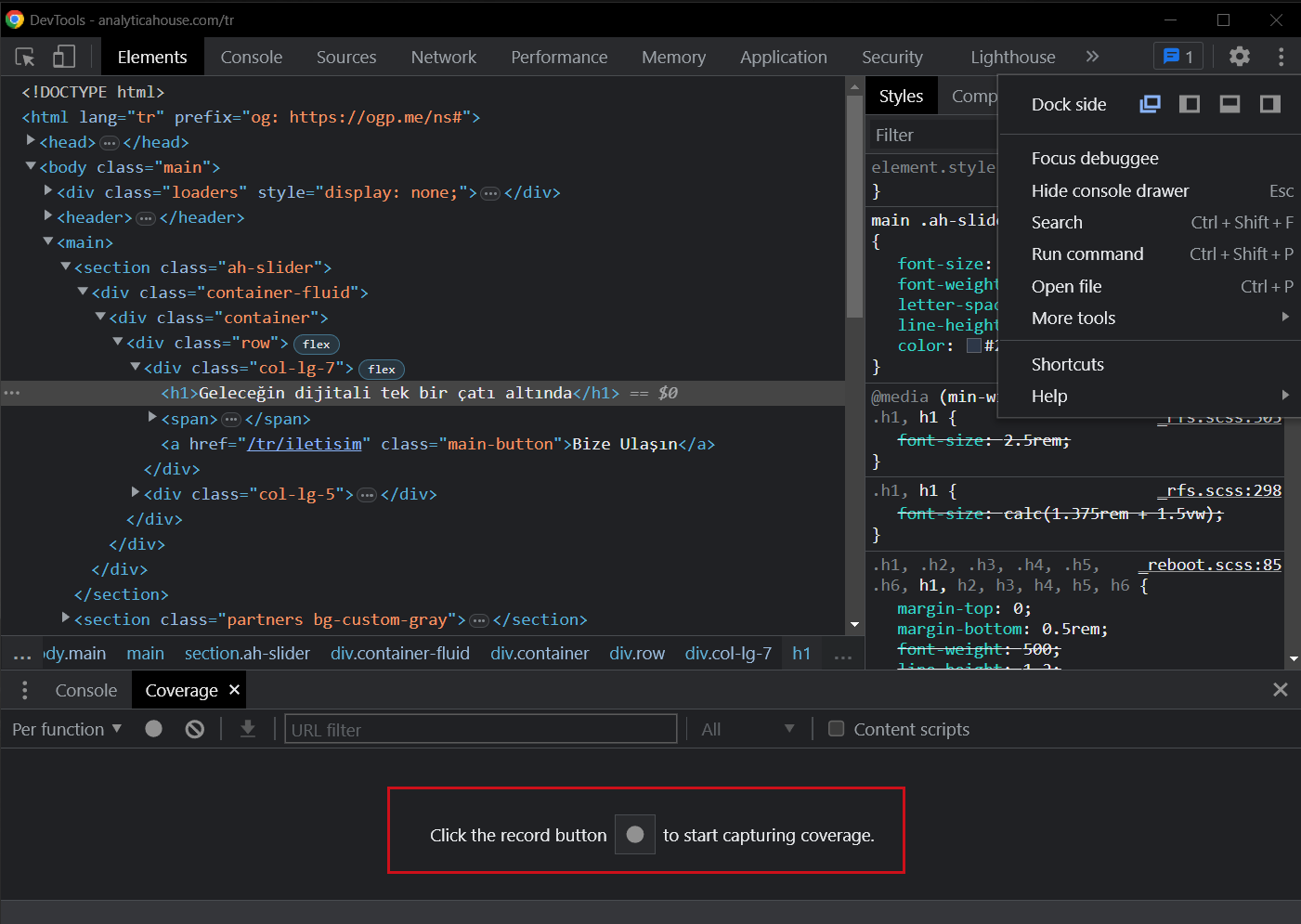
Ardından açılan DevTools panelinin sağ tarafında yer alan üç nokta simgesine tıklayarak More Tools > Coverage seçeneğini aktif hale getiriyoruz.

Alt kısımda açılan Coverage panelindeki reload butonuna tıklayarak sayfanın yenilenmesini ve DevTools'un sayfada yer alan CSS ve JavaScript dosyalarını yüklemesini sağlıyoruz.

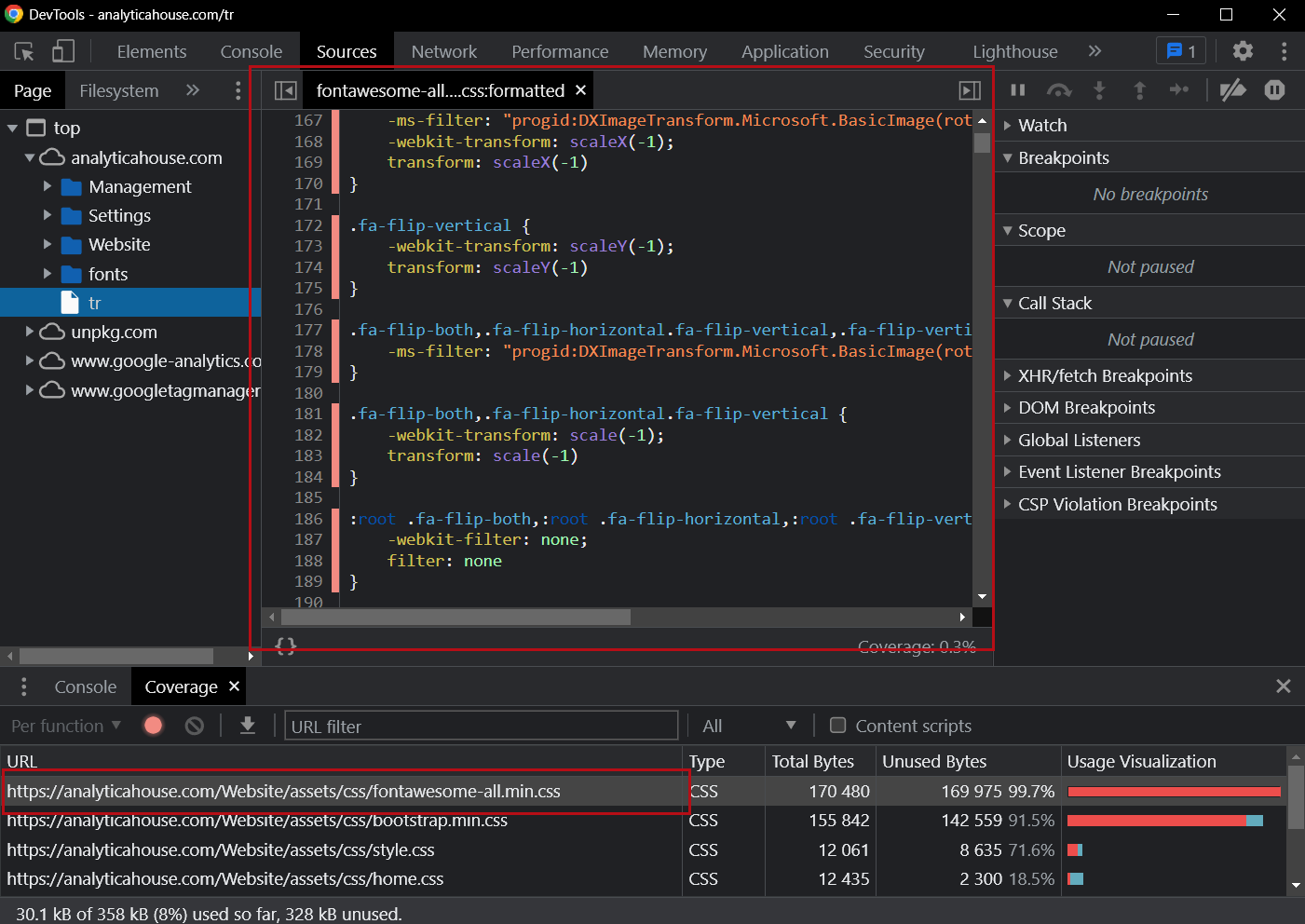
Sayfaya yüklenen CSS/JavaScript dosyalarından herhangi bir tanesine tıklayarak DevTools sekmesinde açılmasını sağlıyoruz.

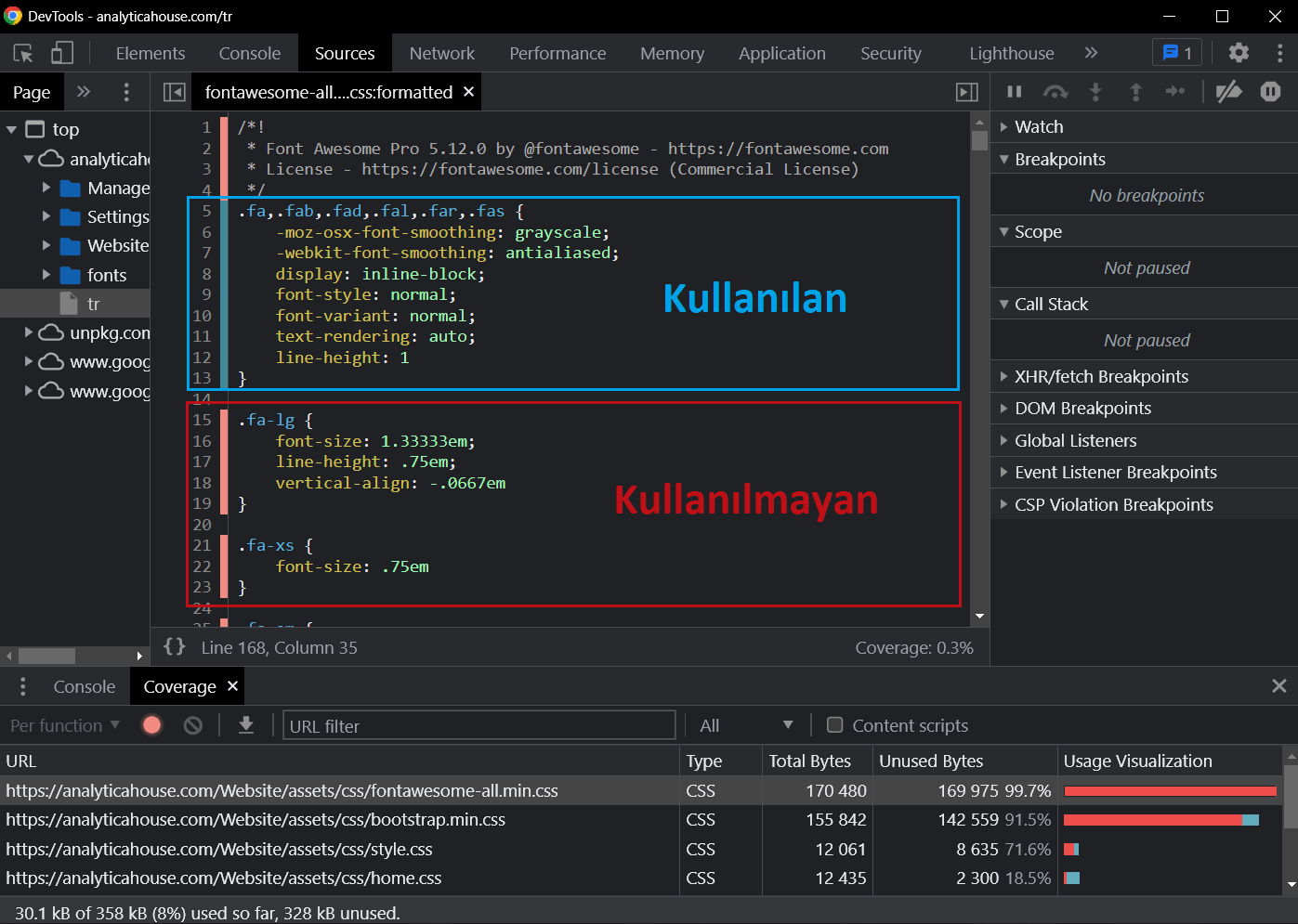
Açılan CSS/JavaScript dosyasında yer alan ve mavi renk ile boyalı kısımlar, ilgili CSS Satırı/JavaScript fonksiyonunun sayfada aktif olarak kullanıldığını, kırmızı renk ile boyalı kısımlar ise kullanılmadığını bizlere göstermektedir.

Bu sayede web sitemizin alt yapısında barındırdığı tüm CSS ve JavaScript dosyalarında hangi satır ve fonksiyonların kullanılıp kullanılmadığını rahatlıkla tespit edebiliyoruz.
Kullanılmayan CSS ve JS'i Temizlemeden Önce Nelere Dikkat Edilmeli?
Her ne kadar web sitemizde barındırdığımız ve sayfaya yüklediğimiz CSS ve JavaScript kütüphanelerinde yer alan kodların bir çoğunu kullanmıyor gibi görünsek de, bu kodlar içerisinde temizlik yapmadan önce dikkat etmemiz gereken bazı noktalar mevcut. Kullanılmayan CSS ve JS temizliği yapmadan önce mutlaka aşağıdaki maddelere dikkat ediniz:
- İlgili CSS/JS kodunun her tarayıcı, her cihaz ve her sayfada kullanılmadığından emin olun.
- Bazı JavaScript fonksiyonları belirli event'lere bağlı olarak çalışabilmektedir. Örneğin scroll, click gibi kullanıcı taraflı event'lerle çalışan JavaScript fonksiyonları temizlemeden önce hangilerinin aktif/pasif olduğu iyi analiz edilmelidir.
- CSS ve JS temizliği yapmadan önce mutlaka tarayıcınızın DOM boyutunu yükselten CSS ve JS dosyalarını ayrıştırın. Küçük boyutlu CSS ve JS dosyalarıyla vakit kaybetmeyin.
- Optimizasyonları yapmadan önce mutlaka web sitenizin yedeğini almayı unutmayın!
Sizler de bu yöntemi kullanarak, web sitenizdeki kullanılmayan CSS ve JavaScript satırlarını tespit edebilir, temizleyebilir ve web sitenizi ziyaret eden kullanıcılara daha performanslı sayfalar gösterebilirsiniz!
More resources

Nöropazarlama ile Dijital Reklamları Yeniden Düşünmek
Nöropazarlama, dijital reklamcılığın geleceğini yeniden şekillendiriyor; tüketici beyninin nasıl kar...

Bir Analytics Ajansı ROI’yi Nasıl Etkiler?
Dijital pazarlama dünyasında başarı yalnızca reklam bütçesine veya kampanya çeşitliliğine bağlı deği...

2026 SEO Beklentileri ve Trendleri: Yapay Zeka, GEO ve E-Ticaret Stratejileri
2025 yılını geride bırakırken, dijital pazarlama dünyası daha önce hiç olmadığı kadar büyük bir kaym...

