
Adem Mert Kocakaya
Eyl 4, 2022Kullanılmayan CSS'leri Kaldırın Uyarısının Çözümü

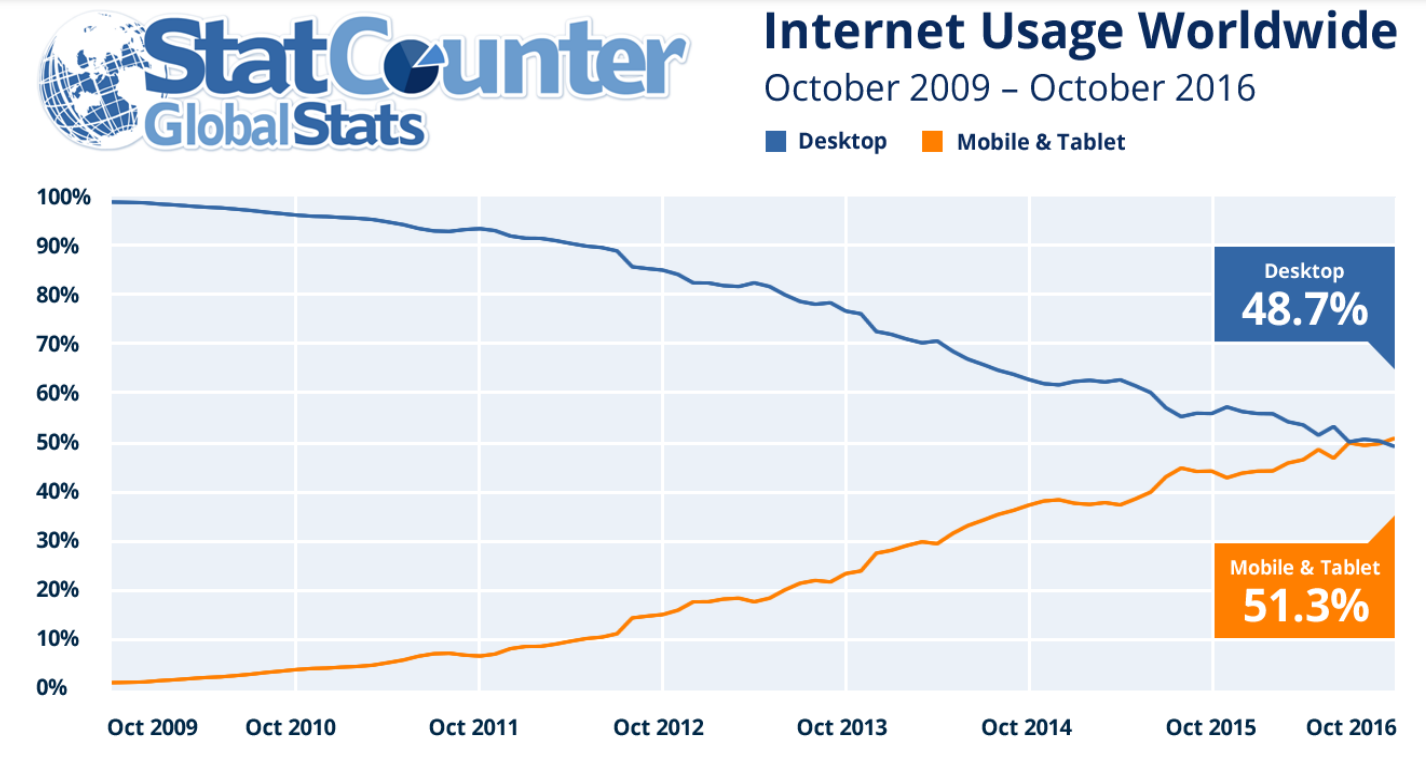
Arama motoru algoritmalarındaki güncellemeler daha başarılı bir kullanıcı deneyimi sağlamak için pek çok metriği ve teknik altyapıyı önemli hale getirmiştir. 2015 yılından 2022 yılına kadar geçen süreçte kullanıcıların mobil ve tablet kullanımları önemli ölçüde artış gösterirken, masaüstü ve laptop kullanımları azalmıştır. Bu durum özellikle yüksek boyutlu sayfa kaynağına sahip sitelerde başarısız kullanıcı deneyimlerinin ortaya çıkmasına sebep olmuştur.

Örneğin, mobil cihazlardan web sitesini ziyaret eden kullanıcılar yüksek boyutlu görsel, kullanılmayan CSS ve JS dosyalarının yer aldığı web sitelerini yüklerken, aşırı bir kaynak tüketimi ve vakit kaybı yaşamaktadır. Zira bu gibi web sitelerinin açılma süreleri ve site hızları kullanıcılara yetersiz bir deneyim yaşatmakta ve kullanıcı ilgili siteye arama motorundan eriştiği için, arama motorlarının da imaj kaybı yaşamasına neden olmaktadır.
Bunun farkında olan arama motorları, algoritmalarındaki son güncellemelerle beraber, web sitesinin hızına ve kaynak tüketimine önemli ölçüde dikkat etmeye başlamıştır. Web site sahipleri ise bu durumu optimize edebilmek için, Pagespeed ve GTMetrix gibi ölçüm araçlarıyla, web sitelerinin hızlarını ve kaynak tüketimlerini analiz ederek, optimizasyonlarını bu minvalde güçlendirmişlerdir.
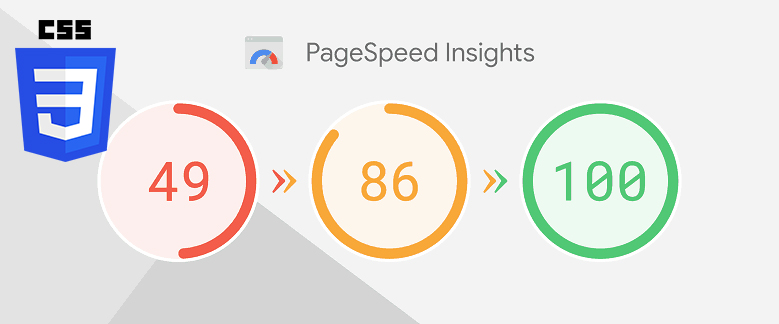
Pagespeed Sayfa Hızı Analizi
Web sitesini optimize ederken kullanılan en önemli performans araçlarının başında, hiç şüphesiz Pagespeed ve GTMetrix araçları gelmektedir. Özellikle Pagespeed, Google tarafından geliştirilen ve web sitelerinin başarılı bir kullanıcı deneyimi önünde engel teşkil eden hız metriklerini bizlerle paylaşmaktadır.
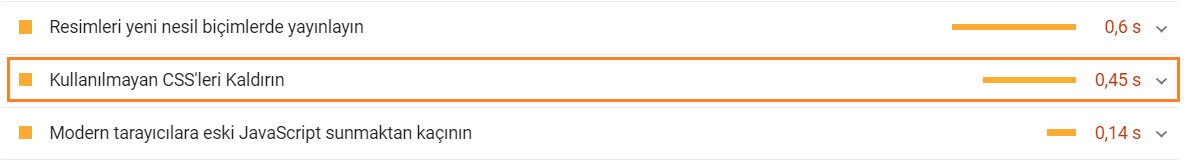
Pagespeed tarafında yapılan analizlerde web site sahiplerinin sıklıkla karşılaştığı ve çözümü konusunda çoğu zaman başarısız oldukları metriklerden bir tanesi ise kullanılmayan CSS dosyalarının kaldırılmasıdır.

Ne yazık ki Pagespeed ve GTMetrix araçları, kullanılmayan CSS dosyalarında hangi satırların aktif bir şekilde kullanılıp kullanılmadığını bizlerle paylaşmamakta, sadece tahmini tasarruf oranlarını ve dosyaları bizlere sunmaktadır. Bu uyarı ise, tek başına bu problemi çözmek için yeterli olmamaktadır.
Kullanılmayan CSS Dosyaları Nedir?
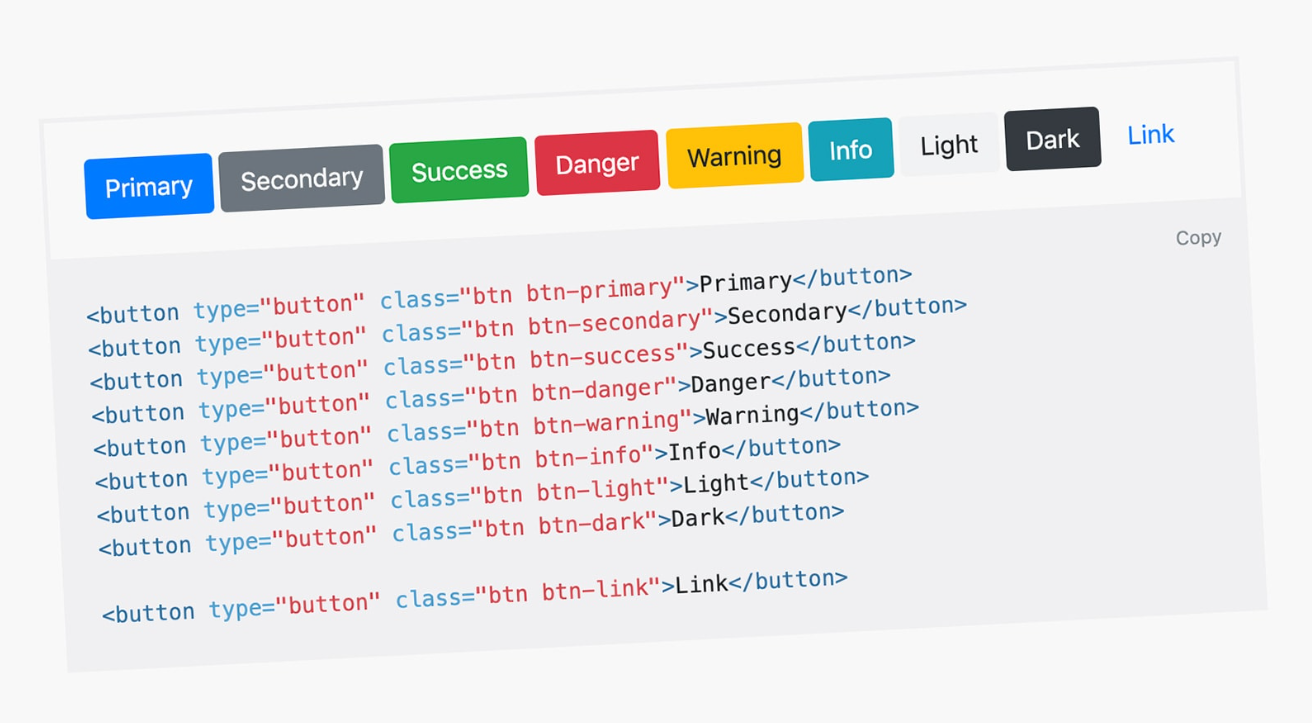
Günümüz modern web programcılığı teknolojilerinde, birçok developer sıfırdan HTML & CSS kodlamak yerine, hazır kütüphaneleri tercih etmektedir. Boostrap, Tailwind gibi kütüphaneler bu yapılara örnektir. Hazır CSS kütüphanelerinin farkı ise; pek çok buton, navbar, grid yapı, görsel ve tasarımsal komutu, belirli classlar altında tek bir kütüphanede toplamalarıdır. Bu sayede web site geliştiricileri, her bir yapı ve modül için ayrı ayrı CSS komutu yazmak yerine, ilgili HTML elemanına class vererek tüm stil ve CSS düzenlemelerini rahatlıkla kullanabilir. Örneğin bir butona çeşitli renk ve radius stilleri, hover efektleri vermek için pek çok satır CSS kodu yazmak gerekirken, ilgili komut ve satırlar hazır kütüphanede yer aldığı için tek bir class vererek istenilen stil düzenlemeleri elde edilebilir.

Her ne kadar hazır CSS kütüphaneleri, geliştiriciler için oldukça pratik olsa da web sitesindeki sorgu ve kaynak tüketimlerini artırdığı için SEO taraflı düzenlemelerde bazı sorunlara yol açabilmekte. Örneğin bootstrap kütüphanesini web sitenize dahil ettiğinizde, içerisinde yer alan 16 farklı buton stilinden sadece 1 veya 2 tanesini aktif olarak web sitenizde kullanabilirsiniz. Bunun dışında kalan 14 buton stili, aktif bir şekilde kullanılmadığı halde CSS dosyasında yer almaya ve sayfanın kaynak tüketimini artırmaya devam eder.
İşte bu durumlarda PageSpeed gibi hız ölçümü yapan performans araçları, web sitesinde aktif bir şekilde kullanılmayan CSS dosyalarının yer aldığını bizlere bildirir ve bununla ilgili optimizasyonları yapmamızı ister.
Kullanılmayan CSS Dosyaları Nasıl Tespit Edilir?
Web sitesinde yer alan ve kullanılmayan CSS satırlarını tespit etmenin birkaç farklı yolu bulunmaktadır. Bunun için purgeCSS gibi modüller kullanabilir veya manuel olarak sayfa incelemesinden bu satırları görebilirsiniz.
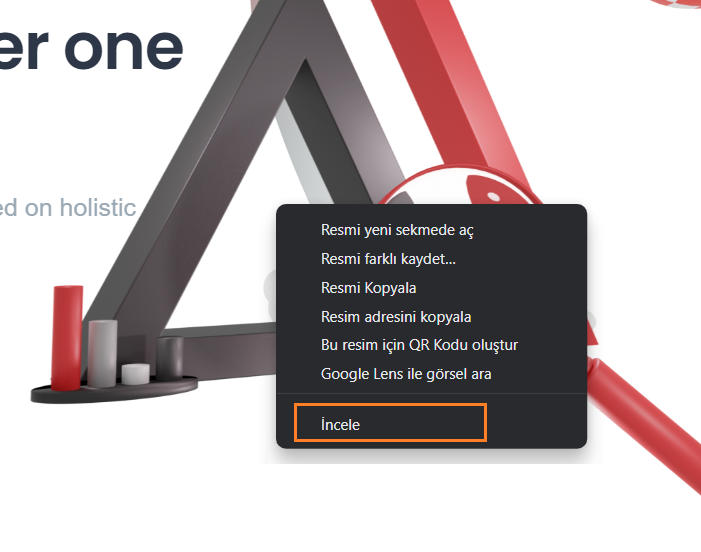
Kullanılmayan CSS dosyalarını tespit etmek için öncelikle yapmanız gereken, sayfaya sağ tıklayarak "İncele/Inspect" seçeneğine tıklamanızdır.

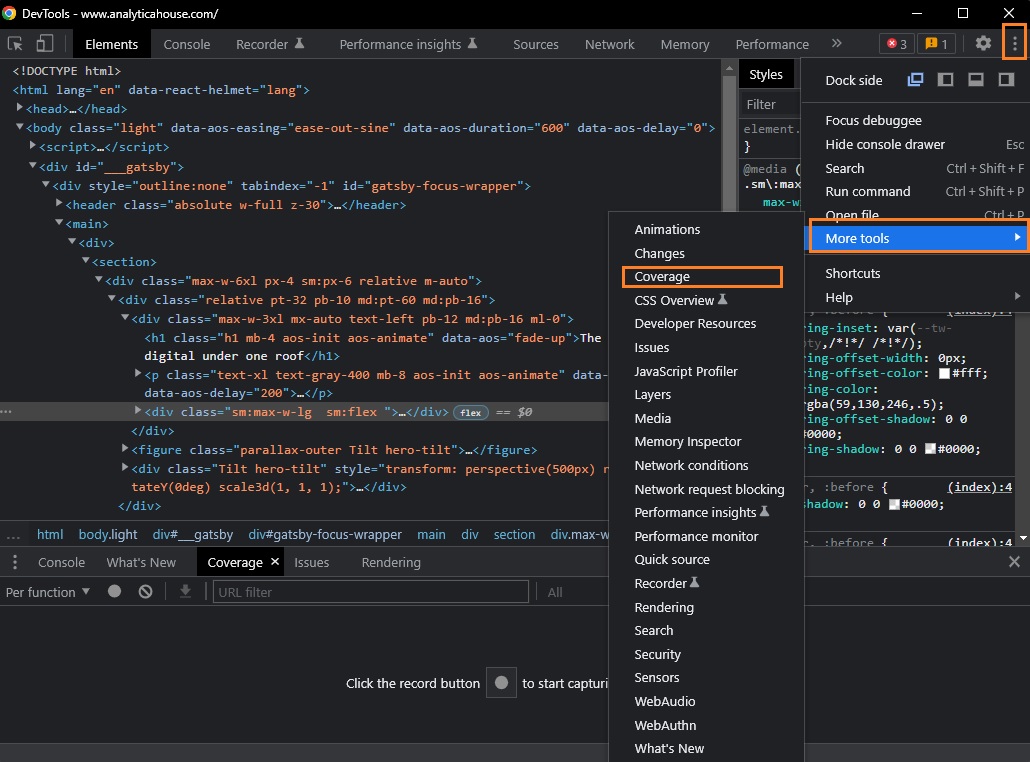
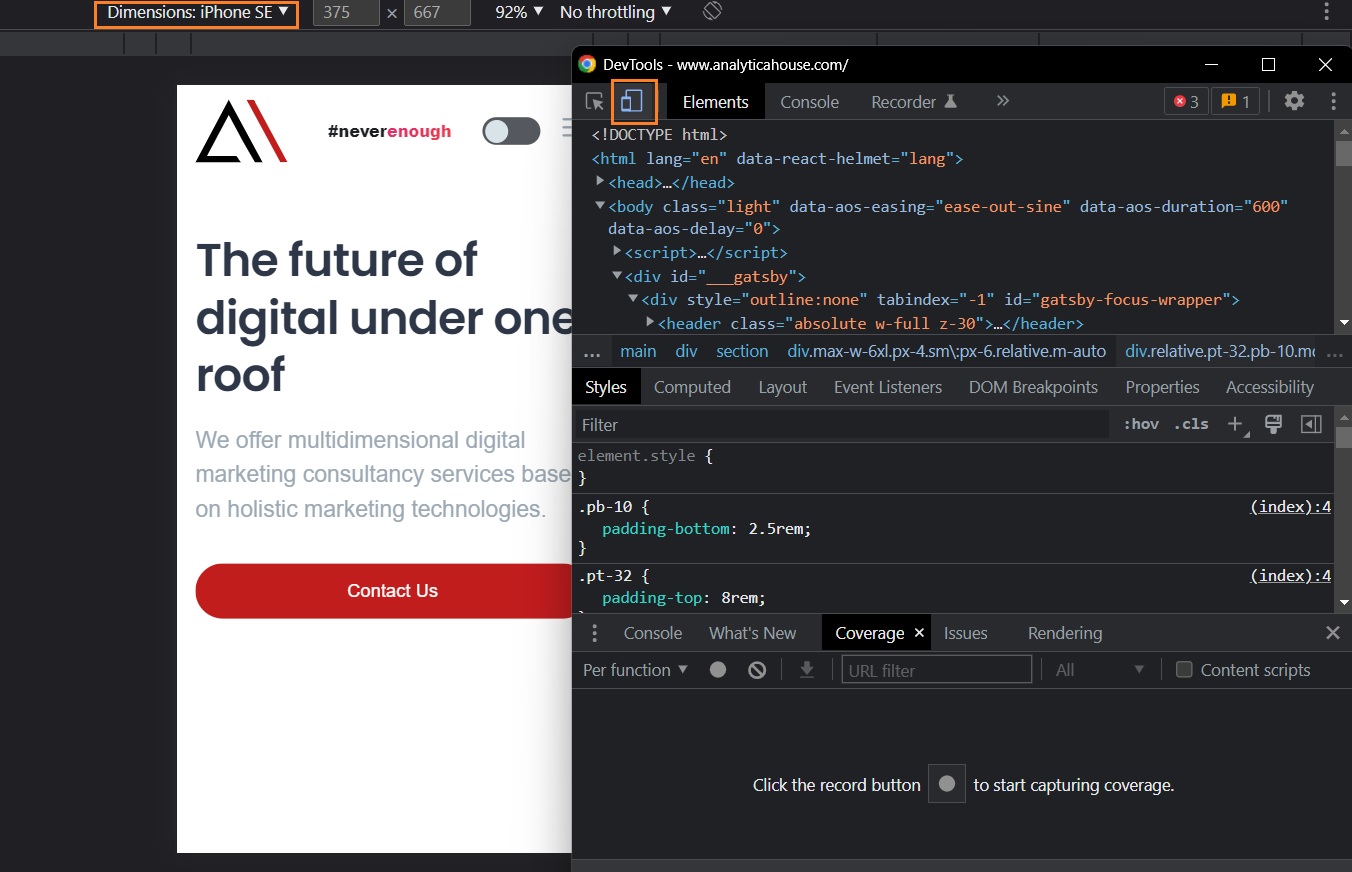
Ardından açılan pencerenin sağ tarafında bulunan üç noktaya tıklayarak More Tools > Coverage seçeneğine tıklayınız.

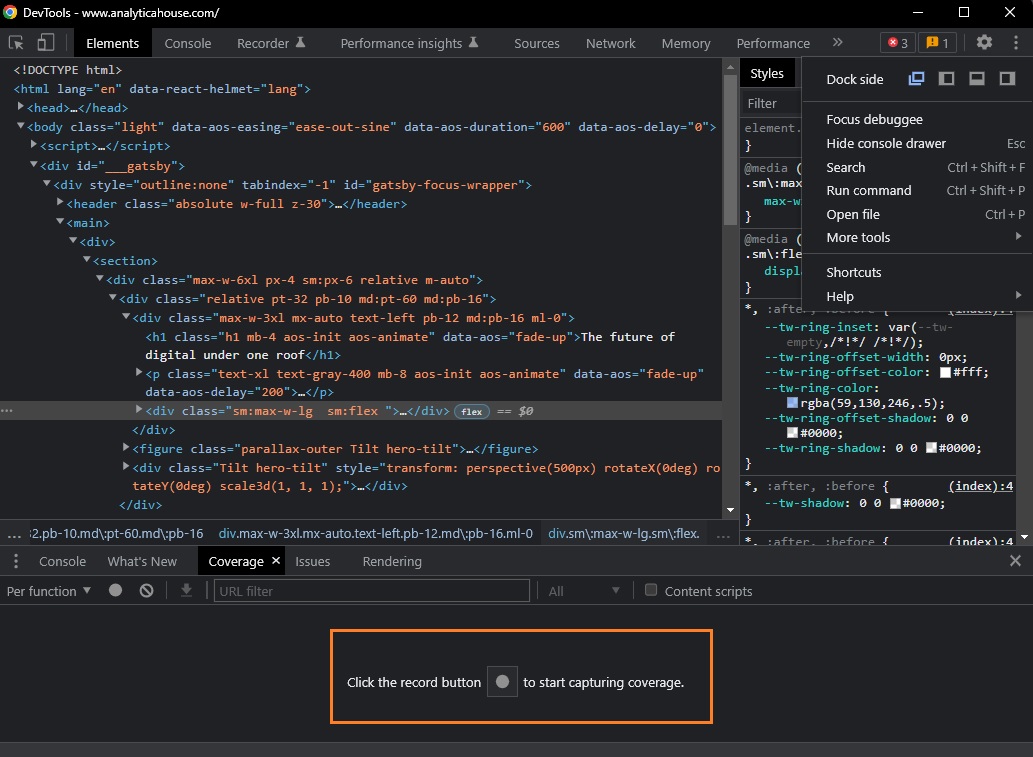
Aşağı tarafta açılan kısımda bir record butonu göreceksiniz. Bu butona tıklayarak sayfayı CTRL + F5 veya Command + F5 ile yenileyiniz. Sayfa yenilendikten sonra aşağıya pek çok CSS ve JS dosyasının geldiğini göreceksiniz.

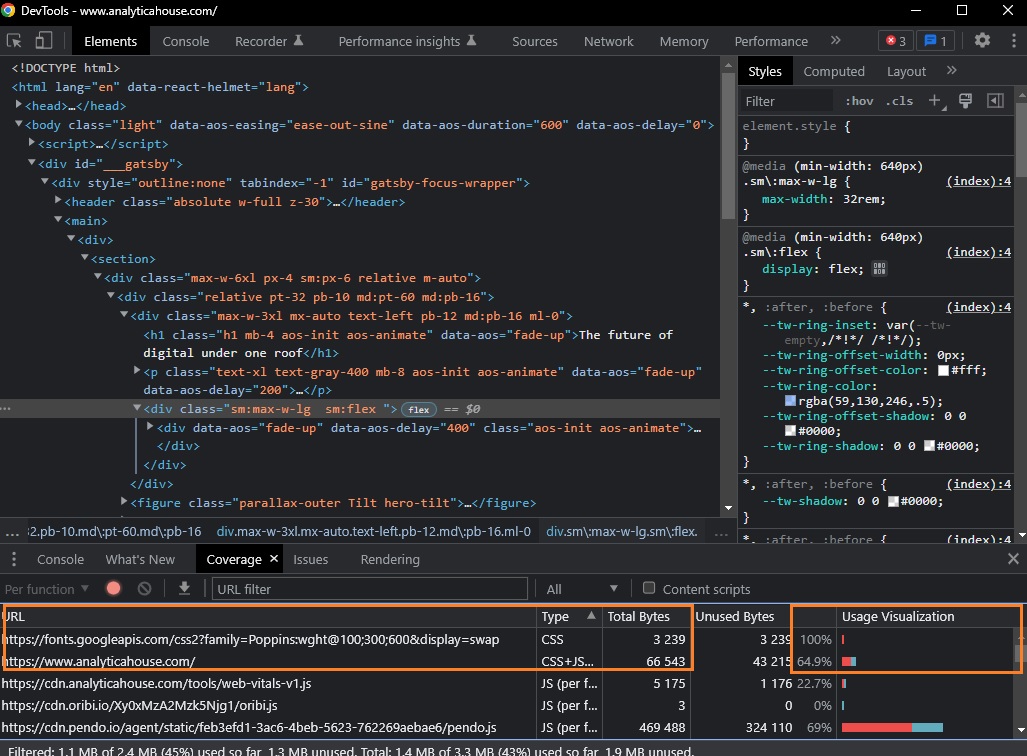
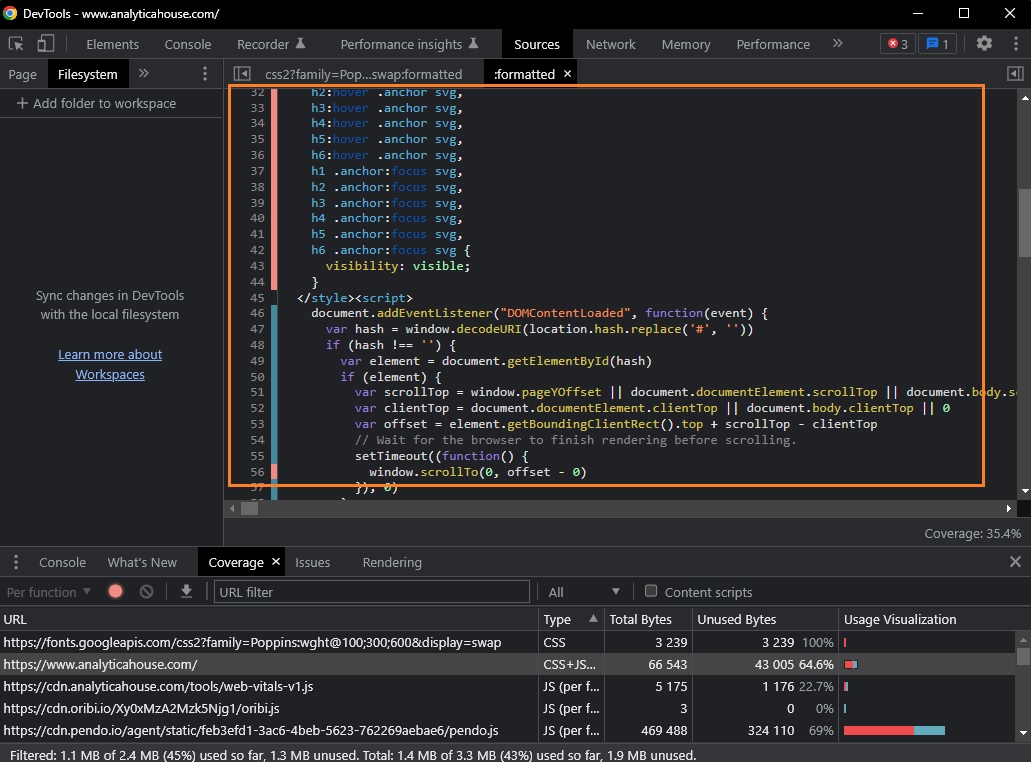
Bu kısımda sağ tarafta yer alan oranlar, ilgili CSS dosyasında sayfa yüklendiği anda kullanılmayan oranı göstermektedir.

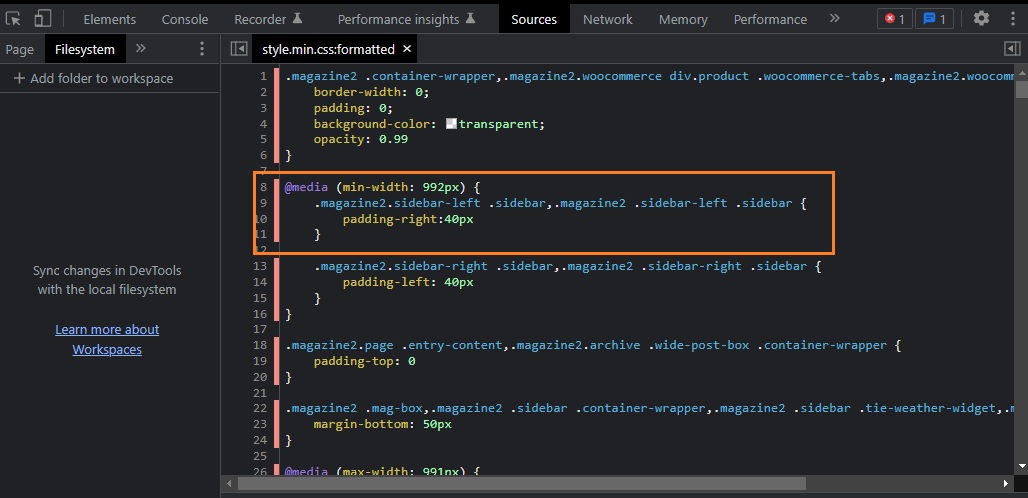
Herhangi bir CSS dosyasının üzerine tıkladığınızda ise ilgili dosya pencerede açılmakta ve yine kullanılmayan CSS satırlarını kırmızı renkte, aktif şekilde kullanılanları ise mavi renkte görüntüleyebilirsiniz.

Bu kısımda önemli olan detay, hangi kodun farklı sayfalarda kullanılıp kullanılmadığı, hangi satırların ise mobil ve tablet cihazlarda aktif olduğunu belirlemektedir.
Kullanılmayan CSS Dosyaları Nasıl Kaldırılır?
Web sitesinde yer alan ve kullanılmayan CSS satırlarını nereden görebileceğimizi öğrendik. Ancak burada önemli olan kısım, hangi CSS satırının gerçekten kullanılıp kullanılmadığını iyi analiz edebilmektedir. Çünkü bazı CSS satırları, mobil ve tablet cihazlarda yer alabileceği gibi farklı sayfalar için yazılan CSS satırları tek bir dosyada toplanmış olabilir.

Bu yüzden öncelikli olarak CSS satırlarındaki hazır kütüphane kodlarından kullanılmayınları bir kenara kopyalayarak, ardından sitenin hizmet/servis, kategori, ürün, iletişim gibi sayfalarına gezmeli ve her sayfada yukarıda paylaştığımız coverage işlemini gerçekleştirmelisiniz.
Bu işlemin yanı sıra inspect kısmında yer alan cihaz seçim alanından web sitenizin mobil ve tablet görünümlerine geçiş yapmalı ve yine aynı şekilde tüm sayfaları ziyaret ederek, kullanılmayan CSS satırlarını bir kenara kopyalamalısınız.

Son aşamada ise kopyaladığınız tüm CSS satırları içerisinde ortak olan ve aktif bir şekilde kullanılmayan CSS satırlarını temizleyebilirsiniz.
Not: Tüm bu işlemleri web sitenizin test sürümünde yapmanız ve temizlik sonrası kontrolleri gerçekleştirerek, herhangi bir sorun görülmediği taktirde ana sürüme taşımanız tavsiye edilir.
More resources

Nöropazarlama ile Dijital Reklamları Yeniden Düşünmek
Nöropazarlama, dijital reklamcılığın geleceğini yeniden şekillendiriyor; tüketici beyninin nasıl kar...

Bir Analytics Ajansı ROI’yi Nasıl Etkiler?
Dijital pazarlama dünyasında başarı yalnızca reklam bütçesine veya kampanya çeşitliliğine bağlı deği...

2026 SEO Beklentileri ve Trendleri: Yapay Zeka, GEO ve E-Ticaret Stratejileri
2025 yılını geride bırakırken, dijital pazarlama dünyası daha önce hiç olmadığı kadar büyük bir kaym...

