
Analytica House
Oca 5, 2023Yeni Nesil Davranışsal Analiz Tool’u: Microsoft Clarity

Sitenizi ziyaret eden kullanıcıları analiz etmek ve mevcut sitenizi kullanıcı deneyimi (UX) ile uyumlu hale getirmek için yeni nesil davranışsal analiz araçlarına ihtiyacınız vardır.
Bu noktada, Microsoft Clarity yeni nesil bir davranışsal analiz aracı olarak devreye giriyor. Eğer daha önce Microsoft Clarity adını duymadıysanız endişelenmeyin. Bu makalede, “Microsoft Clarity nedir?” sorusunu detaylı bir şekilde yanıtlayacak ve sitenizi analiz etmek ve UX uyumlu hale getirmek için Clarity’yi nasıl kullanabileceğinizin inceliklerini paylaşacağız.
Microsoft Clarity Nedir?
Microsoft Clarity, 2020 yılında Microsoft tarafından başlatılan, kullanıcı verilerini görsel içgörülere dönüştüren ve web sitenizin en çok hangi bölümlerinin etkileşim aldığını gösteren ücretsiz bir davranışsal analiz aracıdır. Kullanıcıları hayal kırıklığına uğratan sorunları kolayca analiz etmenize yardımcı olmak için kontrol panelleri, ısı haritaları, oturum kayıtları, öfkeli tıklamalar ve ölü tıklamalar gibi özellikler sunar.
Microsoft Clarity, site performansını ölçmek ve analiz etmek için kullanıcıların web sitenizdeki hareketlerini takip eder. Her kullanıcı etkileşimini ölçerek sitenizin kalitesini artırmanız ve hataları ortadan kaldırmanız için size rehberlik eder.
Ücretsiz olmasının yanı sıra, Microsoft Clarity’nin trafik limiti yoktur ve sitenizi yavaşlatmayacak şekilde optimize edilmiştir, bu da onu diğer davranışsal analiz araçlarına göre daha avantajlı ve tercih edilebilir kılar.
Trafik limiti olmaması sayesinde, çok yüksek trafiğe sahip siteler bile (örneğin, günde 1 milyon ziyaret) Clarity'yi kolayca kullanabilir. Sayfa yükleme sürelerini yavaşlatmayacak şekilde optimize edildiği için, sayfa performansı üzerinde diğer araçlara göre daha az etkiye sahiptir, bu da kullanıcıların beklemesine gerek kalmamasını sağlar ve böylece kullanıcı deneyimini olumlu etkiler. Sezgisel arayüzü, detaylı filtreleme seçenekleri, ısı haritaları ve oturum kayıtları ile sitenizin detaylı bir UX analizini yapabilir; platformlarınızdaki ölü tıklamaları, öfkeli tıklamaları ve JavaScript hatalarını tespit edebilir ve mevcut durumu iyileştirebilirsiniz.
Microsoft Clarity’nin Özellikleri Nelerdir?
Microsoft Clarity’nin marka ve UX analistleri için en kritik ve önemli özelliği, kontrol panelidir.
Kontrol paneline ek olarak, Clarity ile kullanıcıların sitenizde hangi sayfa ziyaretlerini yaptığını (Kayıtlar bölümü aracılığıyla) ve her bir ziyaretçinin tam olarak nereye tıkladığını (Isı Haritaları bölümü aracılığıyla) görebilir ve buradan UX analizlerinizi iyileştirebilirsiniz.
Her bir sayfaya baktığımızda, öncelikle Dashboard’da bizi ne karşılıyor görelim:
Kontrol Paneli
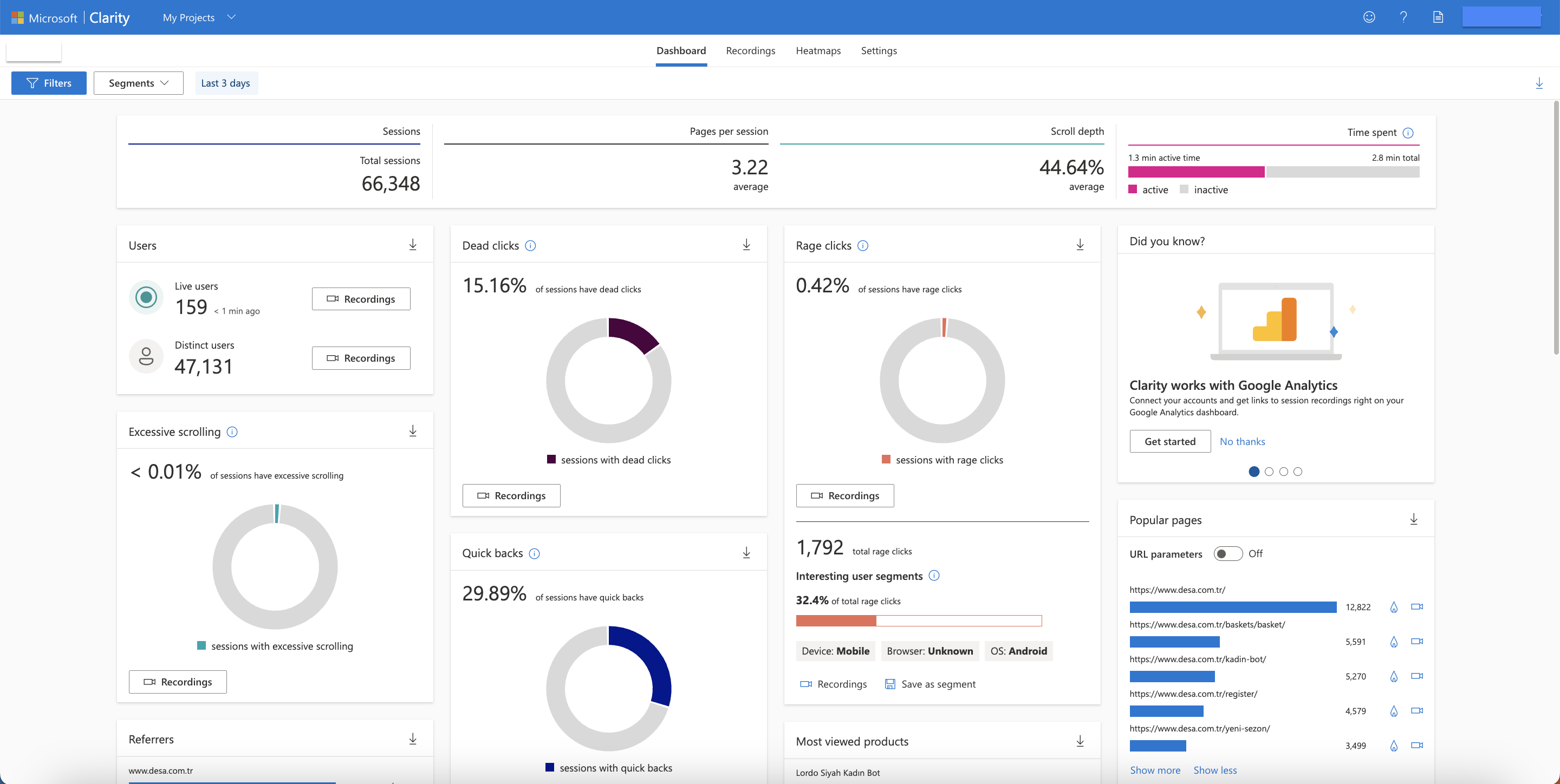
Aşağıdaki görselde görebileceğiniz gibi, araçta site projenizi oluşturup gerekli kurulumu tamamladıktan sonra, tüm detaylı parametreleri kolayca görüntüleyebileceğiniz bir kontrol paneli belirir. Kontrol paneli, site ziyaretçilerinizin performansı ve davranışı hakkında genel bir bakış sunar, site trafiğini detaylı bir şekilde analiz etmenize ve toplu ölçümler yapmanıza olanak tanır. Kullanıcıların sayfa hareketlerini izleyebilir ve oturumları sırasında karşılaştıkları hataları detaylı olarak görüntüleyebilirsiniz.

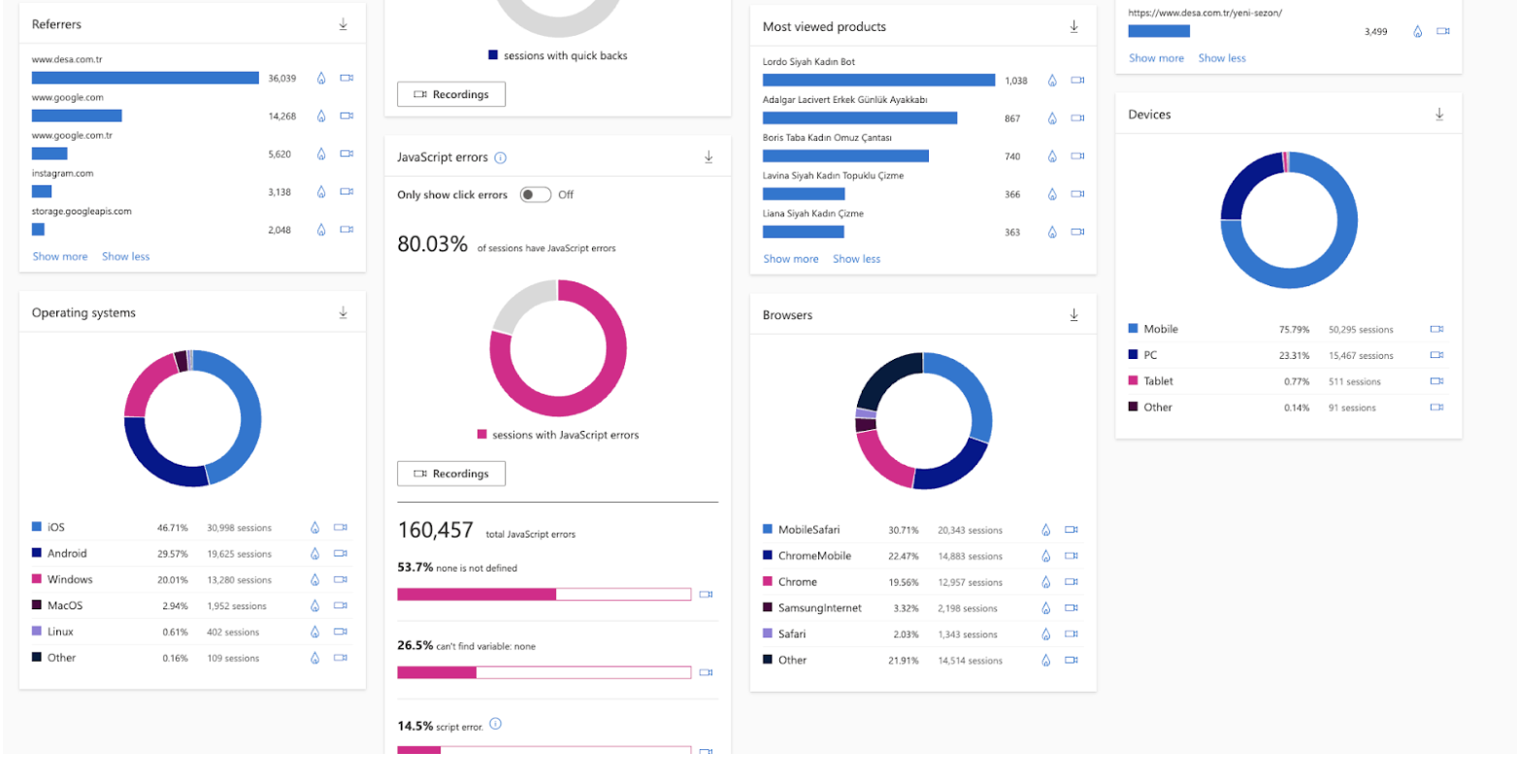
Özetle, kontrol paneli, aşağıdaki gibi açıklanabilecek bir dizi web sitesi metriği sunar:

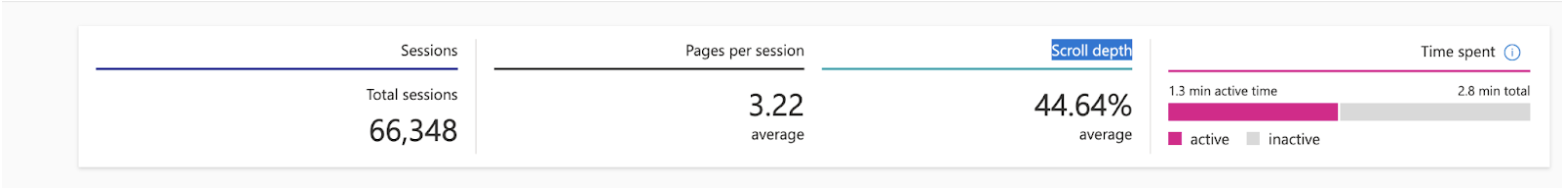
- Oturumlar: Kullanıcıların web sitenizdeki oturum sayısı, kontrol panelinde Toplam Oturumlar olarak gösterilir.
- Oturum Başına Sayfa Sayısı: Kullanıcıların sitenizde oturum başına görüntülediği ortalama sayfa sayısı.
- Kaydırma Derinliği: Kullanıcıların sitenizde sayfayı ne kadar aşağı kaydırdığının yüzdesi.
- Sitede Geçirilen Süre: Kullanıcıların sitenizde aktif ve pasif olarak ne kadar süre geçirdiğini gösterir.
Oturumlar ve Kaydırma Derinliği gibi metrikler bize oturum sayıları ve süreleri hakkında bilgi verirken, aşağıdaki metrikler kullanıcıların karşılaştığı hataları ve bunlara neden olan tıklamaları ortaya çıkarmak için tıklama verilerini kullanır:

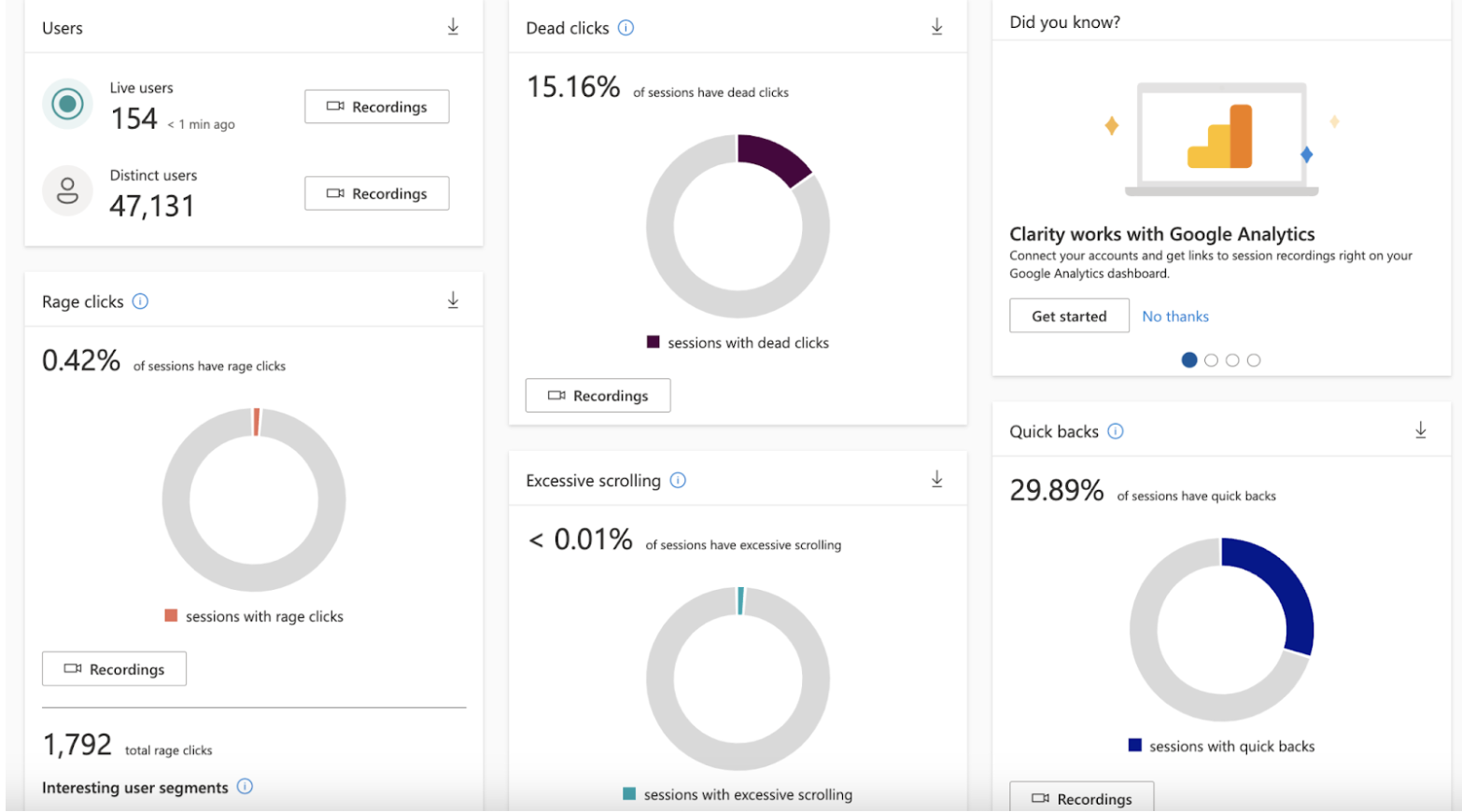
- Ölü Tıklamalar: Kullanıcıların sitenizdeki bir öğeye tıkladığında hiçbir yanıt alamamasıdır. Ölü tıklamalar genellikle bozuk bağlantıları veya JavaScript hatalarını gösterir.
- Öfkeli Tıklamalar: Bir kullanıcının genellikle ölü tıklamalardan kaynaklanan hayal kırıklığı nedeniyle bir alana art arda tıklamasıdır. Öfkeli tıklamalar, yetersiz hedef boyutlarını veya yanıltıcı görsel tasarımı işaret edebilir.
- Aşırı Kaydırma: Bir kullanıcının bir sayfayı ortalamadan daha sık yukarı ve aşağı kaydırmasıdır. Aşırı kaydırma, kötü keşfedilebilirliği veya alakasız içeriği gösterebilir.
- Hızlı Geri Dönüşler: Kullanıcıların bir sayfaya girdikten sonra hızlıca önceki sayfaya dönmesidir. Yüksek hızlı geri dönüş oranları, yanıltıcı veya yanlış içerik açıklamalarını işaret edebilir.
Ayrıca, kullanıcıların hangi konumlardan ve cihazlardan geldiğini ve sitenizde en sık hangi sayfaları veya ürünleri görüntülediklerini de analiz edebilirsiniz:
- En Çok Görüntülenen Ürünler: Bir e-ticaret sitesinde hangi ürünün en çok görüntülenme aldığını gösterir.
- Popüler Sayfalar: Sitenizde en çok ziyaret edilen sayfaları gösterir.
- Yönlendirenler: Kullanıcıların sitenize hangi harici sayfalardan geldiğini gösterir.
- Tarayıcılar: Kullanıcıların sitenize erişmek için hangi tarayıcıları kullandığını gösterir, bu da kitleyi daha anlamlı bir şekilde bölümlendirmeye yardımcı olur.
- Cihazlar: Kullanıcıların sitenizi ziyaret etmek için hangi cihazları kullandığını gösterir, bu da kitle analizine yardımcı olur.
- Ülkeler: Kullanıcıların sitenizi hangi ülkelerden ziyaret ettiğini gösterir, bu da site tasarımını kitlenize göre uyarlamanıza olanak tanır.

Kontrol panelinin üst kısmındaki filtre, analizleri sayfaya, tarihe veya cihaza göre özelleştirmenize olanak tanıyarak Clarity'yi UX analizi için olağanüstü bir deneyim haline getirir.
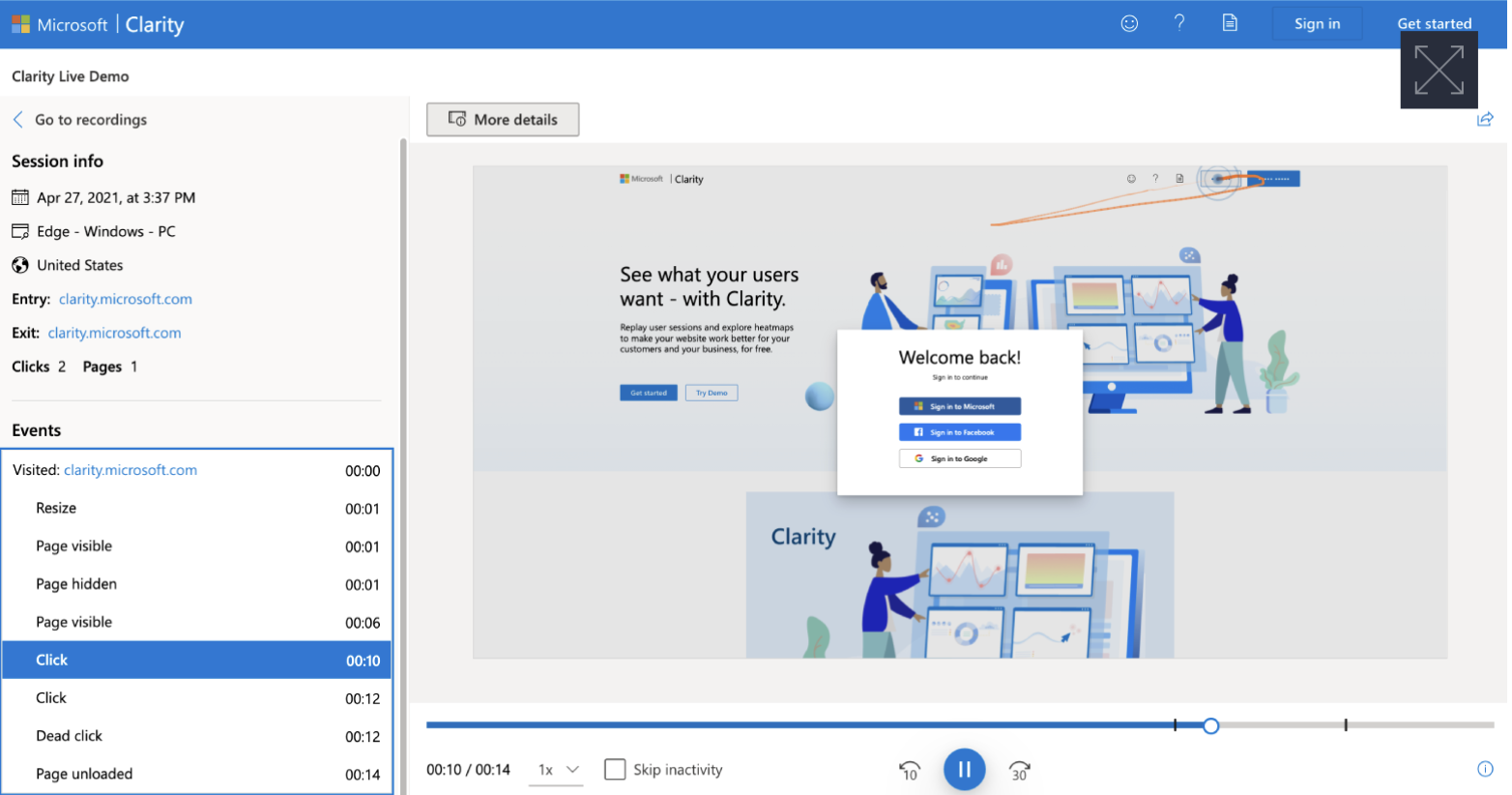
Oturum Kayıtları
Oturum Kayıtları sayfası, sitenizdeki kullanıcı oturumlarının kayıtlarını izlemenizi sağlar. Kayıtlar bölümünü kullanarak, her bir ziyaretçinin sayfa ziyaretlerini tekrar oynatabilir ve tam olarak nereye tıkladıklarını, neyi kaydırdıklarını, nerede durakladıklarını ve hangi diğer sayfalara geçtiklerini görebilirsiniz. Ölü tıklamalar, öfkeli tıklamalar veya JavaScript hataları için filtreler uygulayarak, bu oturumlara odaklanabilir ve bu sorunları en aza indirmek için bir eylem planı oluşturabilirsiniz.
Kayıtlar sayfası, kullanıcı oturumlarını bir zaman çizelgesi olarak görüntüler ve her bir oturumu bir video gibi tekrar oynatmanıza olanak tanır, bu da Clarity'yi UX analistleri için olmazsa olmaz bir yeni nesil davranışsal analiz aracı yapar. İmleç hareketlerini ve tıklamaları izlemenin yanı sıra, kayıtlar giriş ve çıkış URL'leri, oturum süresi, tarih ve cihaz gibi detaylar da sunar. "Etkin Olmayanları Atla" düğmesi, birden fazla oturumu incelerken uzun boşta kalma sürelerini atlayarak size zaman kazandırır.
Kayıtlar ayrıca, kullanıcıların bir oturum sırasında ne kadar beklediğini ortaya çıkarır ve sayfa yükleme süreleri hakkında fikir vererek SEO çalışmalarınıza bilgi sağlayabilir. Her videodaki "Daha Fazla Detay" seçeneği, kullanıcı eylemlerinin bir zaman çizelgesini sunarak hem oturumlar hem de kullanıcılar hakkında daha derinlemesine içgörüler sunar.

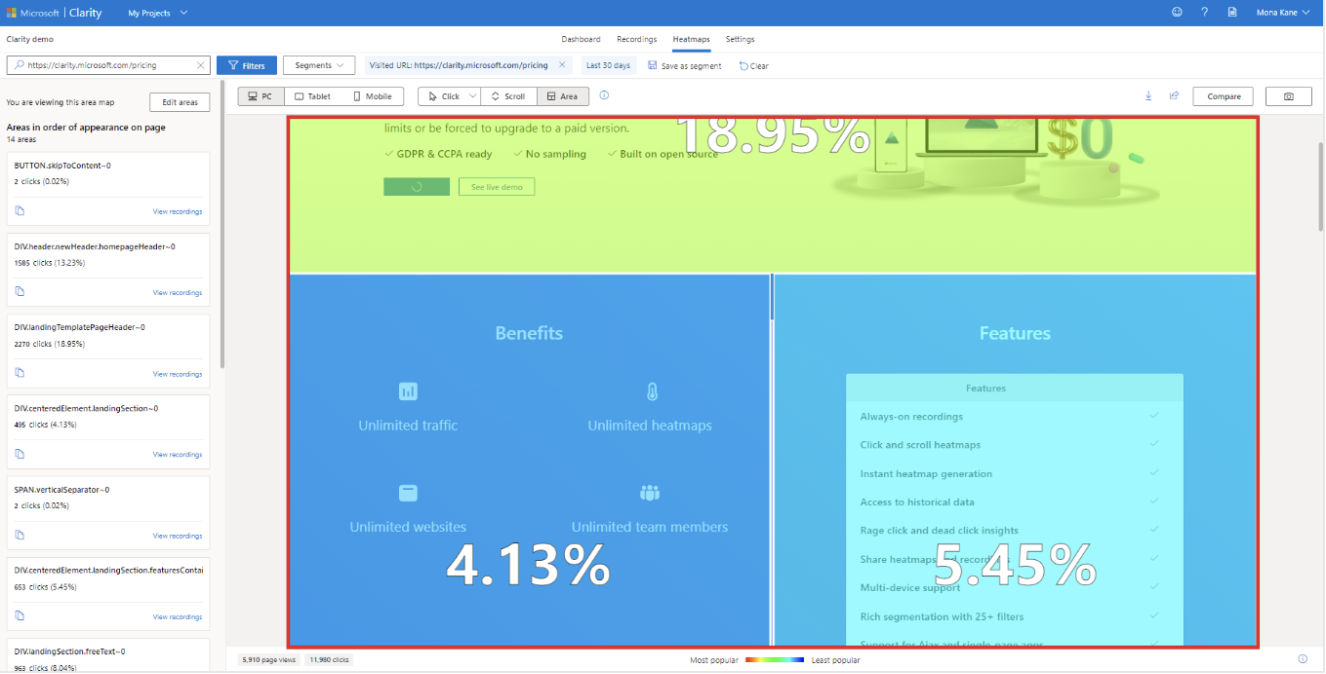
Isı Haritaları
Microsoft Clarity'nin ısı haritaları, oturumları kırmızıdan maviye doğru renk gradyanları ile görselleştirerek kullanıcıların bir sayfayla nasıl etkileşime girdiğini kolayca anlamanıza yardımcı olur. Daha sıcak renkler (kırmızılar) yüksek tıklama yoğunluğuna sahip alanları gösterirken, daha soğuk renkler (maviler) düşük etkileşimli alanları gösterir.
Bu özellik, kullanıcıların tam olarak nereye tıkladığını ve ne kadar aşağı kaydırdığını görmenizi sağlar, bu da belirli alanlara neden ve nasıl ulaştıklarına dair ipuçları sunar. Clarity, derinlemesine UX analizi için üç tür ısı haritası sunar:
- Tıklama Isı Haritaları: Sitenizdeki masaüstü, mobil veya tablet kullanıcılarının tıklamalarını gösterir.
- Kaydırma Isı Haritaları: Kullanıcılar sayfayı aşağı kaydırdıkça görüntülenen sayfa yüzdesini gösterir.
- Alan Isı Haritaları: Sitenizdeki masaüstü, mobil veya tablet kullanıcılarının bölgesel tıklamalarını gösterir.

Belirli tarih aralıkları için tıklama ve alan tıklama verilerini filtreleyerek, sitenizin ana sayfasının en çok hangi alanlarının ilgi çekici olduğunu belirleyebilirsiniz. Örneğin, Black Friday sırasında kullanıcıların en çok "Kadın > Kot Pantolon"a tıkladığını bulabilirsiniz. Daha ileri analizler, mobil kullanıcıların en çok "Mom Jeans" modeline, 32/33 beden ve Lacivert renge tıkladığını, ancak beden filtresinde ölü tıklamalarla karşılaştıklarını ve bu nedenle sepete ulaşamadıklarını ortaya çıkarabilir. Bu, dönüşümü iyileştirmek için o alanda hızlı düzeltmeler yapılması gerektiğini gösterir.
Ek olarak, gelecekteki kampanyalar için "Mom Jeans", 32/33 beden, Lacivert renkle ilgilenen mobil kullanıcıları hedeflemek için yeniden pazarlama kullanabilir ve böylece dönüşüm oranlarını artırabilirsiniz. Bu örneklerden ve Clarity'nin çok yönlü panellerinden, Microsoft Clarity'nin sitelerinizdeki UX analizi için tartışmasız en iyi yeni nesil davranışsal analiz aracı olduğu açıktır.
Bu makalenin sizi Microsoft Clarity'yi UX analizlerinize daha fazla entegre etmeye teşvik edeceğini umuyoruz.
Bir sonraki makalemizde görüşmek üzere...
More resources

Bir Analytics Ajansı ROI’yi Nasıl Etkiler?
Dijital pazarlama dünyasında başarı yalnızca reklam bütçesine veya kampanya çeşitliliğine bağlı deği...

2026 SEO Beklentileri ve Trendleri: Yapay Zeka, GEO ve E-Ticaret Stratejileri
2025 yılını geride bırakırken, dijital pazarlama dünyası daha önce hiç olmadığı kadar büyük bir kaym...

Google MMM ile Satış Artışlarını Doğru Ölçmenin 5 Yolu
Google MMM (Marketing Mix Modeling), pazarlama karması modellemesi olarak bilinen bu yöntem, çerezsi...

