
Analytica House
Eyl 5, 2022Client-Side Rendering (CSR) ve Server-Side Rendering (SSR) Nedir?

Javascript ile yazılmış siteleri arama motoru botlarının daha iyi anlaması, taraması ve dizine eklemesi için yapılan tüm çalışmalara Javascript SEO denir. Metin, görsel ve video içeriklerinin tam taranabilirliğini analiz etmek, SEO uzmanları için en önemli önceliktir. Javascript ile yazılan web sitelerinin artışıyla birlikte Javascript SEO çalışmaları da başlamıştır. Modern frontend kütüphaneleri (React JS, Vue JS, Angular JS, vb.) burada yeni bir çalışma alanının önünü açmıştır.
Daha temelden bakacak olursak, bildiğimiz gibi web sayfaları 3 ana bölümden oluşur.
1. HTML – Web sitenizin iskeleti ve içerik alanı olarak düşünebiliriz. Tamamen HTML’den oluşan bir sayfa size bilgi verebilir ancak cazip bir tasarım sunmaz.
2. CSS – HTML’e görsellik ve tasarım ekleyen CSS dosyalarıdır. CSS sayesinde alışık olduğumuz web sayfası tasarımına ulaşabiliriz.
3. Javascript – Bir web sitesinde hareketli veya değişken alanları sağlayan programlama dilidir. Bir alanın üzerine geldiğinizde renginin değişmesi veya sayfayı aşağı kaydırdığınızda alt kısımda yeni içeriklerin yüklenmesi Javascript sayesinde gerçekleşir. Kullanıcının hareketine göre Javascript dosyaları arka planda çalıştırılır ve kullanıcıya gösterilecek son yapı hazırlanır.

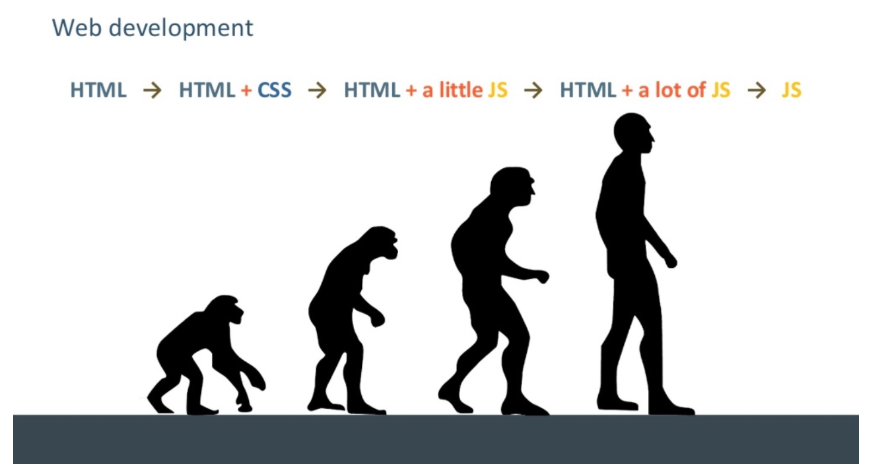
Yazılım tarafındaki gelişmelerle birlikte son zamanlarda web siteleri sadece JS ile kodlanmaya başladı. Kod satırları HTML içerisinde tek tek sunulmaz, doğrudan JS dosyaları üzerinden verilir.
Peki, Google bu gelişmelere ne kadar uyum sağlayabildi?
Google & Javascript İlişkisi
Google son yıllarda Javascript sitelerini çok daha iyi anlamaya ve yorumlamaya başladı. Ancak doğrudan JS ile yazılmış siteleri taramak Google için çok maliyetlidir. Normal bir siteye kıyasla daha fazla zaman harcar ve sunucularını yorar. Peki Google bu maliyeti optimize etmek için ne yapıyor?
Google, Javascript ile yazılmış sayfaları taramak için 2 aşamalı tarama yöntemini kullanır. İlk aşamada Googlebot sitenize girer, HTML ve CSS’i tarar ve dizine ekler. Burada Javascript dosyalarını da görür ancak bunları taramayı ve anlamayı 2. aşamaya bırakır. Bu arada, ilk aşamada kullanıcıya görünen kadarıyla sonuçları göstermeye başlar. Sitenizi kendi içinde 2. dalga tarama için sıraya alır. Bu işlem saatler veya günler sürebilir. Google, sitenizi değerine ve otoritesine göre önceliklendirerek sıraya koyar. 2. dalga geldiğinde ise Javascript dosyalarını da tarar ve dizine ekler. Böylece aslında sizin planladığınız son hali kullanıcıya göstermeye başlar.
Javascript Google İçin Diğer Dillerden Nasıl Farklıdır?
Kullandığımız tarayıcılar HTML, CSS ve JS’i render motorları aracılığıyla işler. Bu nedenle önce render edilmesi gerekir. PHP ve Python gibi diller, sunucu tarafında render edilen diller olarak öne çıkar. JS ile kodlanan Angular ve React gibi alternatifler ise hem Sunucu Tarafı Rendering (SSR) hem de İstemci Tarafı Rendering (CSR) yöntemleriyle render edilebilir.
GoogleBot Javascript Siteleri Nasıl Taramaktadır?
Javascript ile yazılmış sitelerin arama motoru botları tarafından doğru şekilde taranması ve dizine eklenmesi için 2 farklı yöntem vardır.
- İstemci Tarafı Rendering (CSR) (Dinamik Rendering dahil)
- Sunucu Tarafı Rendering (SSR)

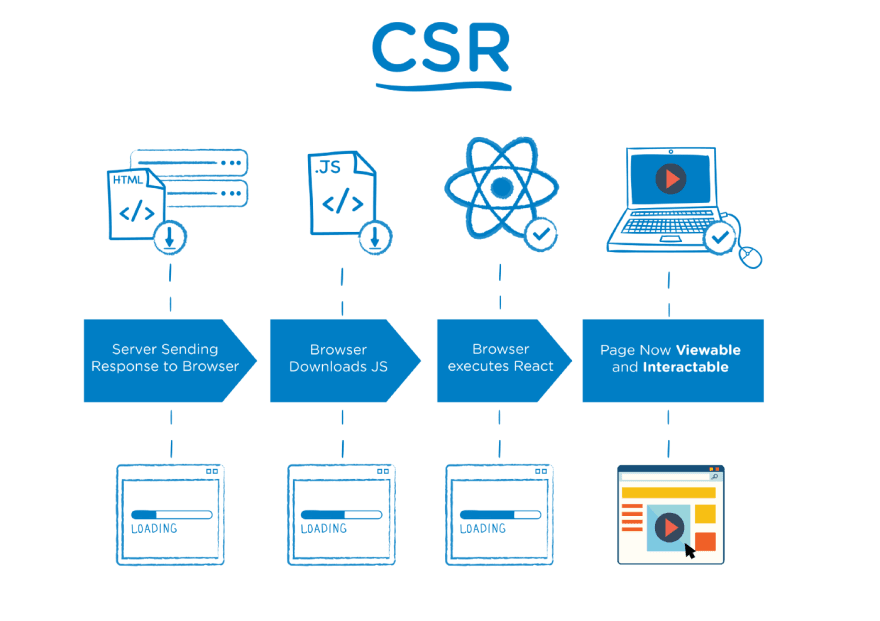
İstemci Tarafı Rendering (CSR)
- Kullanıcı veya arama motoru tarayıcısı sitenize istek gönderir.
- Sunucu isteği kabul eder ve yanıt döner.
- Tarayıcı, içerik ve beraberindeki JS dosyalarını indirir.
- Tarayıcı içeriği görüntülemek için JS dosyalarını çalıştırır.
- İçerik kullanıcılar ve botlar tarafından etkileşime açık hale gelir.

CSR’ın Artıları ve Eksileri
- (+) İlk sayfa yüklemesinden sonra daha hızlı işlem
- (+) Sunucuya daha az yük bindirir
- (+) Zengin site etkileşimi sağlar
- (+) Hızlı site içi gezinme sağlar (her sayfa yüklemesinde yeniden indirilmeye gerek kalmadığı için daha az HTTP isteği)
- (-) İlk sayfanın daha yavaş yüklenmesi (birden fazla sayfa için gerekli varlıkların yüklenmesinden dolayı)
- (-) Düşük işlemcili cihazlarda geç yüklenme
- (-) İnternet bağlantısı zayıf olduğunda geç yüklenme
- (-) Doğru uygulanmazsa SEO’yu olumsuz etkiler. (Sayfa açılışında Javascript kodları çalışana kadar boş görünebilir)
- (-) Çok sık harici kütüphanelere ihtiyaç duyar
CSR SEO Riskleri
En modern teknolojilerle hazırladığınız sayfa Google için boş bir sayfa gibi görünebilir. Modern Javascript kütüphaneleriyle yazılmış bir siteniz varsa, Google’ın sitenizi nasıl gördüğünü Google Search Console’daki URL Denetleme aracındaki "Taranan Sayfayı Göster" butonuyla sık sık kontrol edin. Sayfanız hâlâ Google dizininde değilse, canlı URL üzerinden de test edebilirsiniz.
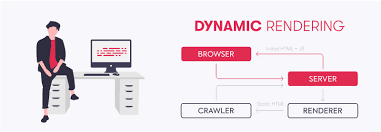
Dinamik Rendering
Dinamik Rendering, CSR ile oluşturulmuş sitelerin SEO uyumlu olması için kullanılan bir yöntemdir. Temel fark, GoogleBot’a ve kullanıcılara farklı render formatları sunmasında yatar. Sunucuya istek geldiğinde, bu isteğin GoogleBot tarafından mı yoksa kullanıcı tarafından mı yapıldığı anlaşılır. Eğer GoogleBot tarafından yapıldıysa, sunucu tarafında render edilen bir HTML yanıtı döner. Kullanıcılar ise sitenizi CSR olarak görmeye devam eder.

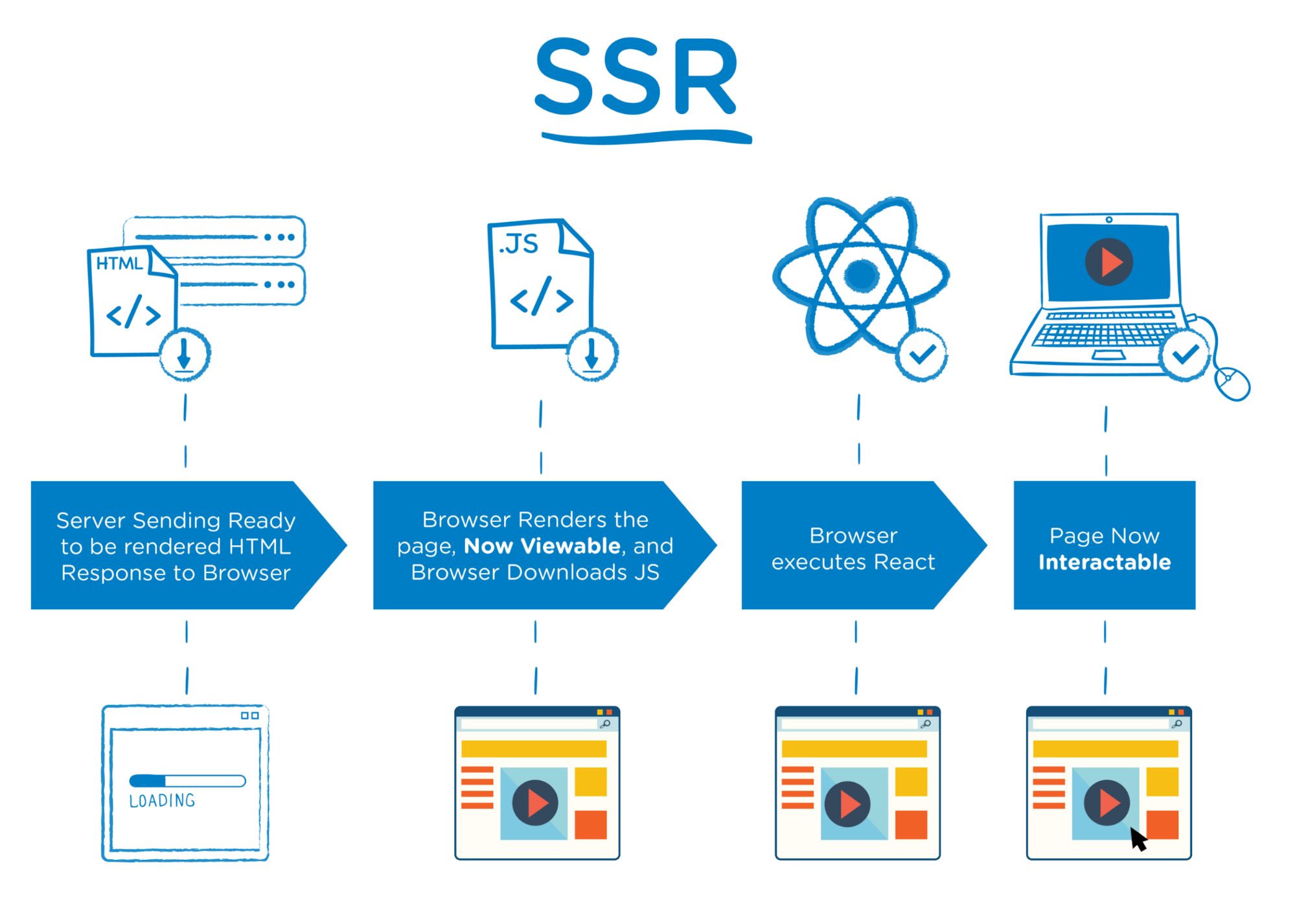
Sunucu Tarafı Rendering (SSR)
- Kullanıcı veya arama motoru tarayıcısı sitenize istek gönderir.
- Sunucu isteği kabul eder, tüm HTML’i render eder ve yanıt döner.
- Tarayıcı oluşturulan HTML ve JS dosyalarını indirir.
- İçerik kullanıcılar ve botlar tarafından etkileşime açık hale gelir.

SSR’ın Artıları ve Eksileri
- (+) Sayfaların daha hızlı yüklenmesini sağlayarak kullanıcı deneyimini iyileştirir.
- (+) SEO açısından avantajlıdır.
- (+) Statik içerik sunan siteler için çok daha ideal bir yapıdır.
- (+) Daha az JS bağımlılığı vardır.
- (+) Kullanıcının internet bağlantısı yavaş olduğunda da idealdir.
- (-) Sunucunun çok sayıda ziyaretçisi olduğunda veya site büyük olduğunda sayfa render süresinde ciddi yavaşlamalara yol açabilir. (TTFB zamanı etkilenebilir)
- (-) Her gezinmede tüm sayfanın yeniden yüklenmesi gerekir.
- (-) Daha yüksek performans için sunucu maliyetleri artacaktır.
More resources

Nöropazarlama ile Dijital Reklamları Yeniden Düşünmek
Nöropazarlama, dijital reklamcılığın geleceğini yeniden şekillendiriyor; tüketici beyninin nasıl kar...

Bir Analytics Ajansı ROI’yi Nasıl Etkiler?
Dijital pazarlama dünyasında başarı yalnızca reklam bütçesine veya kampanya çeşitliliğine bağlı deği...

2026 SEO Beklentileri ve Trendleri: Yapay Zeka, GEO ve E-Ticaret Stratejileri
2025 yılını geride bırakırken, dijital pazarlama dünyası daha önce hiç olmadığı kadar büyük bir kaym...

